Дизайнеры работающие над веб проектами в 2017 году, сталкиваются с ещё большим количеством трудностей чем прежде. Им приходится создавать вовлекающие сайты, приложения и сервисы, которые работают и выглядят одинаково на всех устройствах. Так же им ни в коем случае нельзя забывать про аудиторию, требования которой растут из года в год. Аудитория становится более технически подкованной, начинает ожидать большего и стала разбираться в правильном дизайне гораздо лучше, чем раньше. Встречая подобные трудности, становится более важным, чем когда-либо быть осведомленным о растущих трендах, решениях и примерах, которые могут помочь в решении общеизвестных проблем, а также заострить всё внимание на своей аудитории и удивить пользователей удобством, основанном на вашем опыте.
В этой статье мы выбрали три тренда в веб-дизайне, которые начали становиться популярными с начала 2017 года. Ознакомившись с которыми, вы будете плотно держать руку на пульсе последних решений в сфере веб-дизайна.
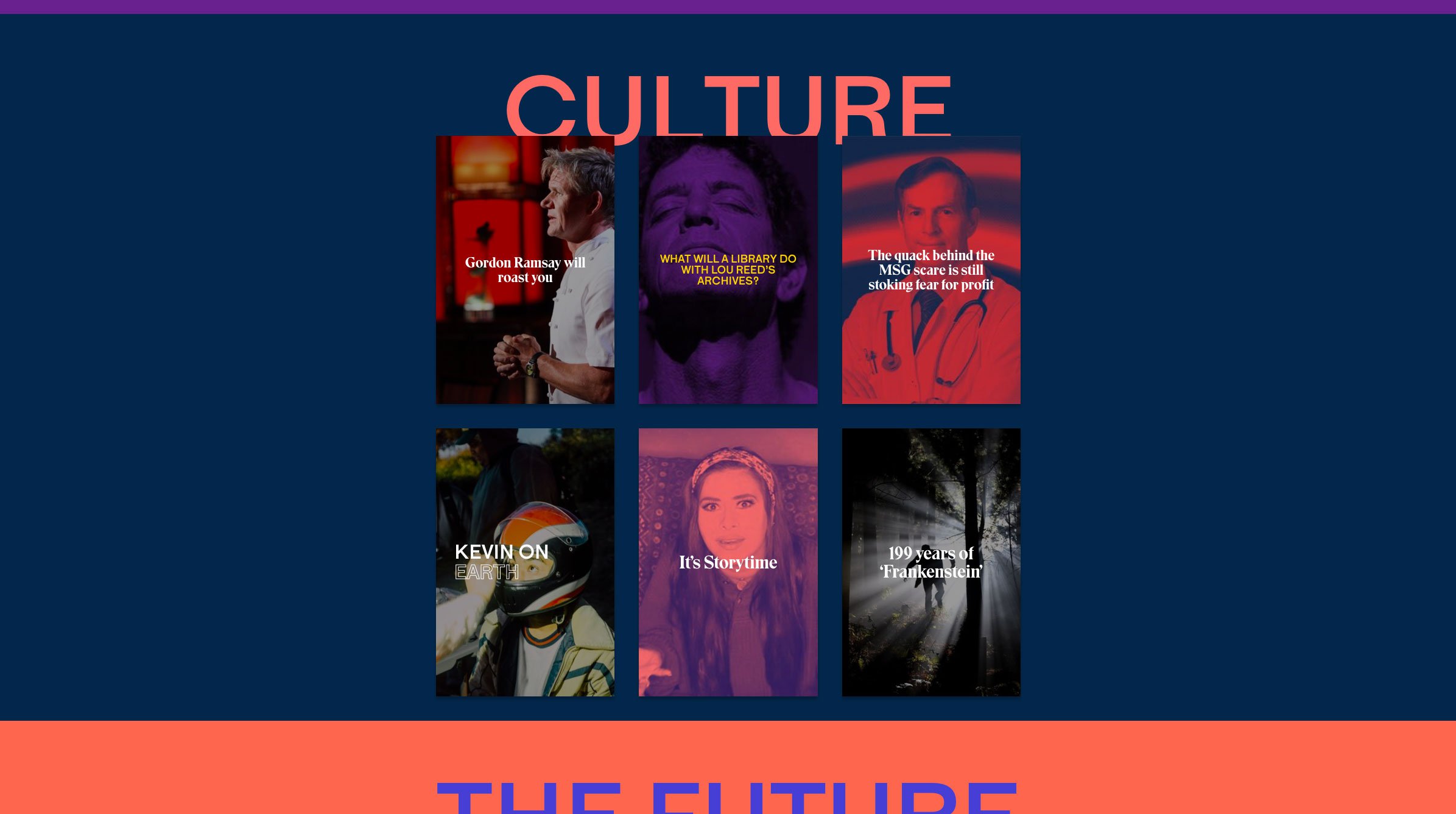
Брутализм
Название этого тренда берет своё начало от архитектурного стиля 60-х и 70-х годов. Брутализм в дизайне включает в себя откровенные коллажи из текста и изображений. Как эхо из прошлых лет, Брутализм часто использует простую разметку, инлайновые стили и строгую разметку с градиентами. Некоторые даже утверждают, что новое лого Instagram использует градиент в стиле Брутализма с неоновыми цветами и градиентами.
Паскаль Девиль, один из самых влиятельных людей в сфере Брутализма и основатель brutalistwebsites.com, определяет это движение как: «В своей неприхотливости и отсутствии обеспокоенности, Брутализм выглядит удобно и просто. Это можно рассматривать как реакцию молодого поколения на легкость, оптимизм и ветреность в сегодняшнем веб-дизайне»

Мы думаем, что дизайнеры могут смело использовать брутализм, чтобы выделить своей сайт от других, используя смелые цветовые решения, крупную и качественную работу со шрифтами и макеты, которые выделяются от общепринятых шаблонов веб-дизайна.
Сама эстетика брутализма дает широкие возможности в применении шрифтов, таким образом выбор правильного шрифтового оформления очень важен. Также такие сайты могут охватывать весь цветовой диапазон ощущений, от лёгкости восприятия до состояния «crazy».
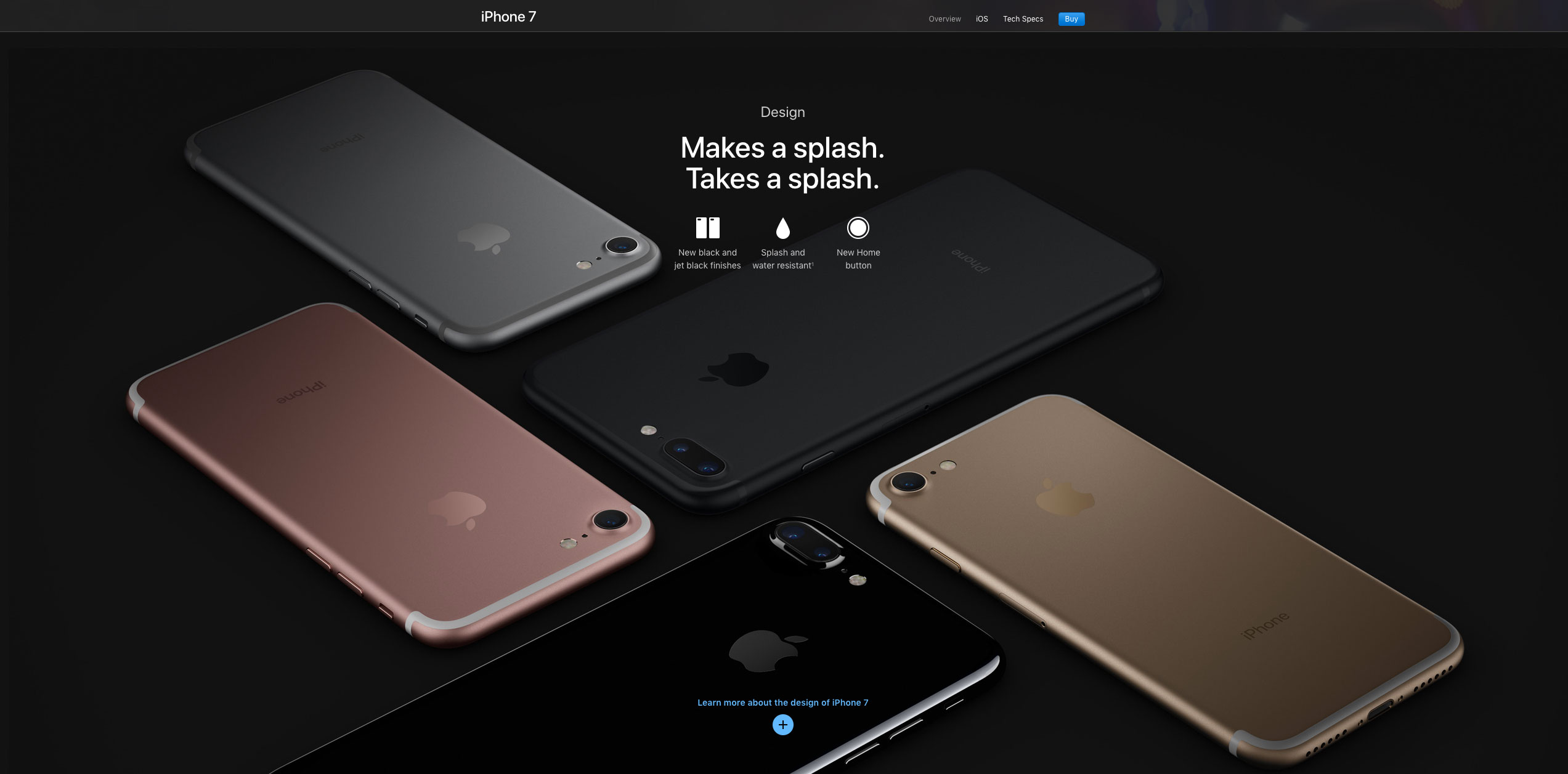
Широкоформатный дизайн
Когда люди думают об отзывчивом веб-дизайне, они думают об урезании вебсайта с десктопа до нечто подобного, что будет отлично смотреться на планшете и мобильном телефоне. Но такой подход игнорирует растущий сегмент пользователей, которые являются владельцами широкоформатных мониторов. Да, пока мобильные имеют стабильный рост популярности в последние десять лет, также есть пользователи с широкими мониторами, плотность пикселей которых растет также из года в год. Сегодняшняя проблема в том, что большинство веб-дизайнеров пытаются делать акцент на маленькие экраны, в то время, как только небольшое количество сайтов готовы угодить пользователям с большими мониторами. Обратив внимание на аналитику посещений, вы можете заметить то, что большинство пользователей или по крайней мере конвертируемых пользователей используют дисплеи 1920х1080 или выше. Существует множество клевых и креативных способов применения дизайна для таких экранов, и находчивые дизайнеры не боятся делать проекты под такие мониторы.

Мы считаем, что дизайнеры должны быть лучше осведомлены с аналитическими данными и знать точно, кто их аудитория и с чего они заходят на ваш сайт. Используя такие техники как SVG, качественные шрифты и работа с фотографиями как низкого, так и высокого расширения через JS, привнесут отличный опыт взаимодействия с сайтом для каждого пользователя, а особенно обладателям широкоформатных мониторов.
SVG идеальны для широкоформатного дизайна, потому что такие изображения легко масштабируются, разрешение остается независимым, остается маленький размер файлов и такая графика поддерживается всеми современными браузерами. Также применение SVG с CSS позволит вам делать крутые вещи через медиа запросы, позволяя скрывать или выкатывать некоторые части изображения в зависимости от размера экрана. Медиа запросы могут загружать изображения, подходящие для браузера пользователя, делать графику адаптивной. Такой подход уменьшает время загрузки для мобильных пользователей, в то же время предоставляя больший контент для посетителей с большим разрешением экрана.
Респонсив компоненты
Прошло около восьми лет с момента как Итан Маркотте представил концепцию респонсив дизайна всему миру, и мы наблюдали её развитие с невероятной скоростью. Появились новые методики и технологии, которые значительно упрощают написание респонсив элементов и делают сегодняшние респонсив сайты простыми и неприхотливыми. Эти технологии позволяют веб-дизайнерам и разработчикам создавать элементы сайтов, которые адаптированы под любой размер устройства.

Медиа запросы позволяют создавать компоненты на респонсив основе, в местах более подходящих под их размеры, чем для полноэкранок. В то время как CSS сетка позволяет нам значительно изменять макеты основываясь на медиа запросах.
Среди этих двух методов, мы вскоре увидим значительный рост разнообразия респонсив методик легкодоступных как для дизайнеров, так и для front-end разработчиков. По сути медиа запросы открывают новые горизонты для респонсив компонентов. Всё больше и больше сайтов в мире начинают применять эти методики, основываясь на удобстве пользователей в зависимости от размера экрана их устройства.









