Бесконечная прокрутка это техника, которая позволяет пользователям скроллить через огромное количество контента без видимого его окончания. Эта методика просто продолжает обновлять страницу, когда вы скориллите вниз и вниз.

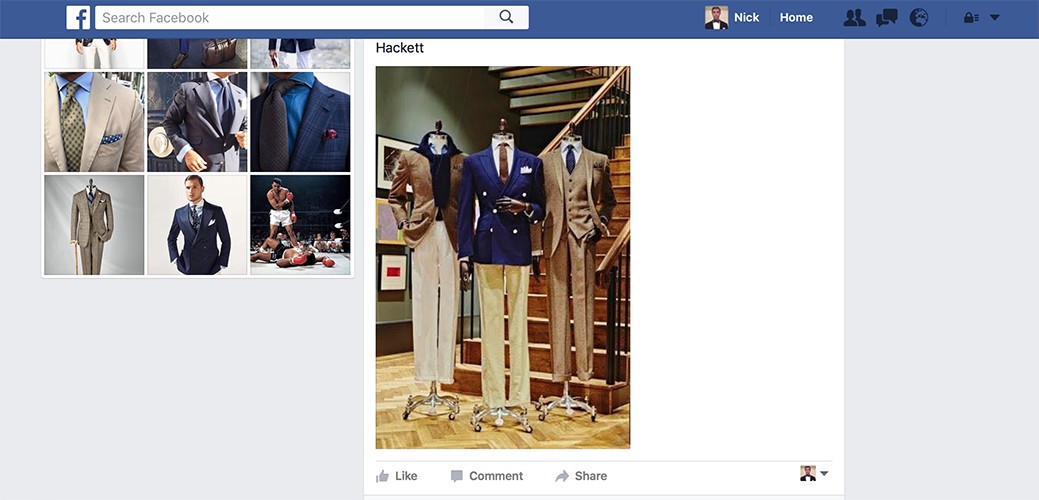
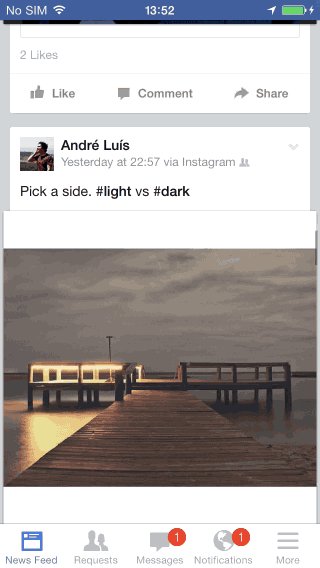
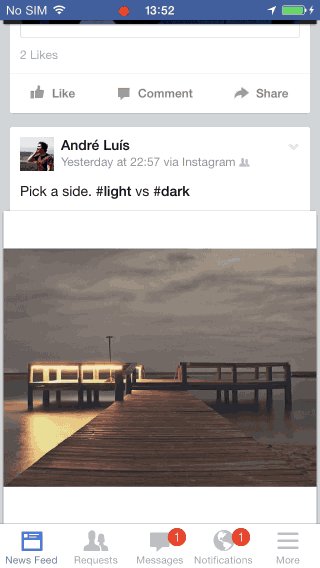
Эта техника позволяет пользователям листать списки элементов без каких-либо прерываний или дополнительных взаимодейтсвий – элементы просто появляются по мере того, как пользователь скроллит по странице. Такая техника заметно часто используется в новостных потоках Facebook, поиске по изображениям Google и таймлайне Twitter. Это конечно звучит заманчиво, но такая техника не волшебное решение для каждого сайта или приложения.
Пять правил хорошей бесконечной прокрутки
Создание такой прокуртки не является чем-то невозможным. Чтобы сделать это, вам надо помнить и следовать следующим полезным советам.
Оставляйте панель навигации видимой
При использовании бесконечного скроллинга лучше всего оставлять панель навигации постоянно видимой, таким образом навигация в другие области сайта или приложения будет быстрой и простой для пользователя. Если же навигация вне досягаемости, пользователям придется скроллить назад долго и нудно, если они будут находится глубоко в контенте.

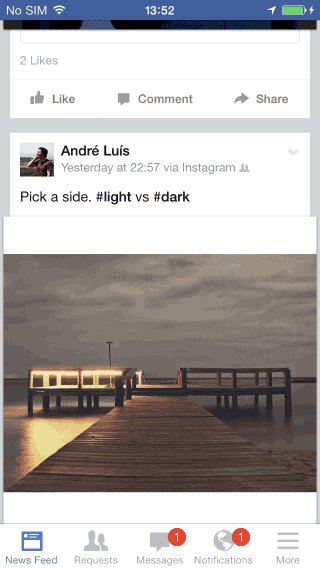
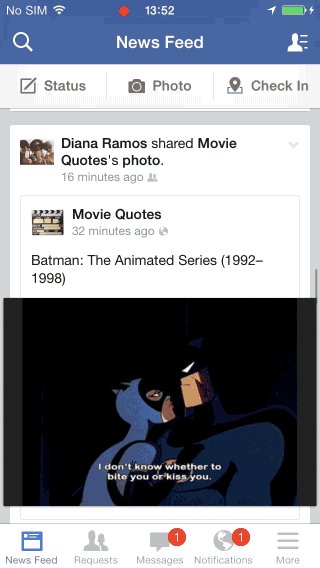
Тольок мобильные устройства: Так как мобильные устройства гораздо меньше, панель навигации может занять относительно большую часть экрана. Если на экране будет скроллиться новостной поток, то панель навигации можно скрыть, когда люди скроллят сам контент и показывать её в случае если пользователь скроллит назад вверх.

Используйте кнопку “Загрузить дальше”, если у вас есть подвал
Бесконечный скроллинг подразумевает то, что пользователь имеет доступ футера страницы. И на самом деле это один из самых главных челенджей при создании такого скроллинга, из-за того, что элементы продолжают загружаться как только пользователь подходит к концу списка, пользователь увидит футер на одну секунду или две до того момента, как следующий результаты загрузятся и оттулкнут его из поля видимости. Это ограничивает поьльзователя в доступе к футеру, что есть очень плохо.
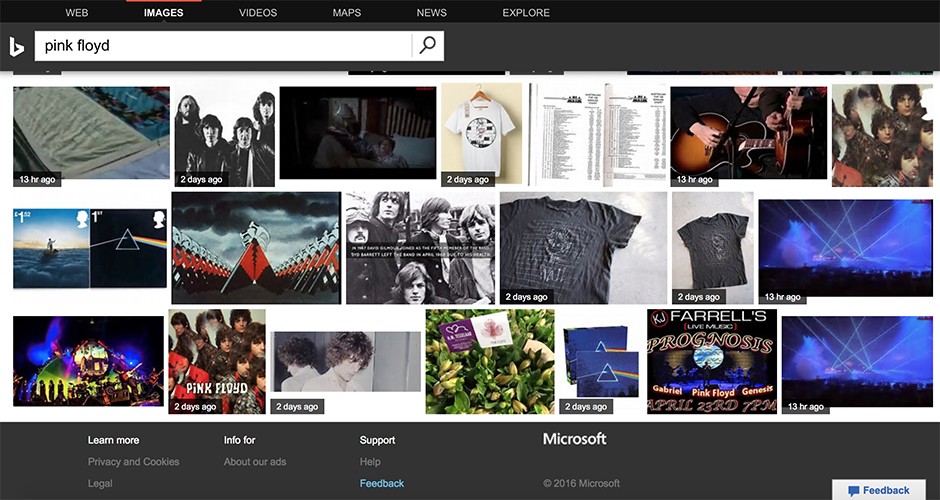
Для примера возьмем Bign картинки. Футер содержит такие ссылки как “Learn More” и “Help”, но пользователь не может кликнуть на любую из этих ссылок до того момента, как страница не прекратит бесконечный скроллинг, который занимает время.

Если на вашем сайте или приложении есть футер и он важем вам, или что ещё важнее – важен вашим пользователям, то вам нужно применить подходит в стиле “Загрузить дальше”. Новый контент не будет автоматически загружаться до тех пор, пока пользователь не кликнет на кнопку “Загрузить дальше”. Это делается для упрощения интерфейса и возможно для уменьшения когнитивной нагрузки для требовательной загрузки дополнительных элементов.
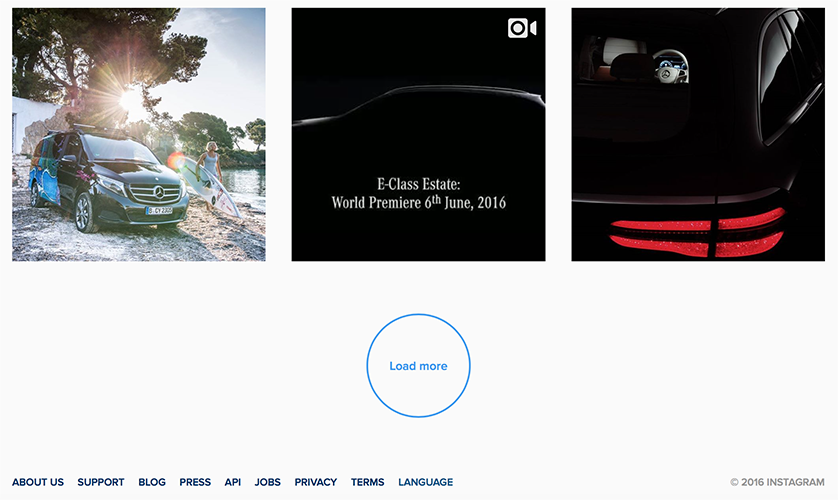
Instagram использует кнопку “Load More”, чтобы дать легкий доступ к футеру и не принуждает пользователя кликнуть на эту кнопку снова и снова.

Кнопка “назад”, приведет пользователей к предидущей точке
Иногда исполнение бесконечного скроллинга показывает нам главные недостатки в юзабилити: позиция скролла не запоминает состояние. Если пользователь последует ссылке из списка, а затем кликнет на кнопку “назад”, он ожидает возвращения к предидущей точке на изначальной странице. Но позиция пользователя в списке результатов не поддержвается и это означает, что использование кнопки назад в браузере, в основном сбросит позицию скролла на верх страницы. Не сюрприз, что пользователи разочаровываются довольно быстро из-за отсутствия правильного функционала возвращения к предидущей точки.

Не дайте пользователям потерять своё место в списке элементов из-за использвоания кнопки “назад”. Очень важно, чтобы после того, как пользователь посетит определенный элемент на странице из списка, нужно, чтобы он вышел на туже точку в списке, где и был до этого, при нажатии на кнопку “назад”.
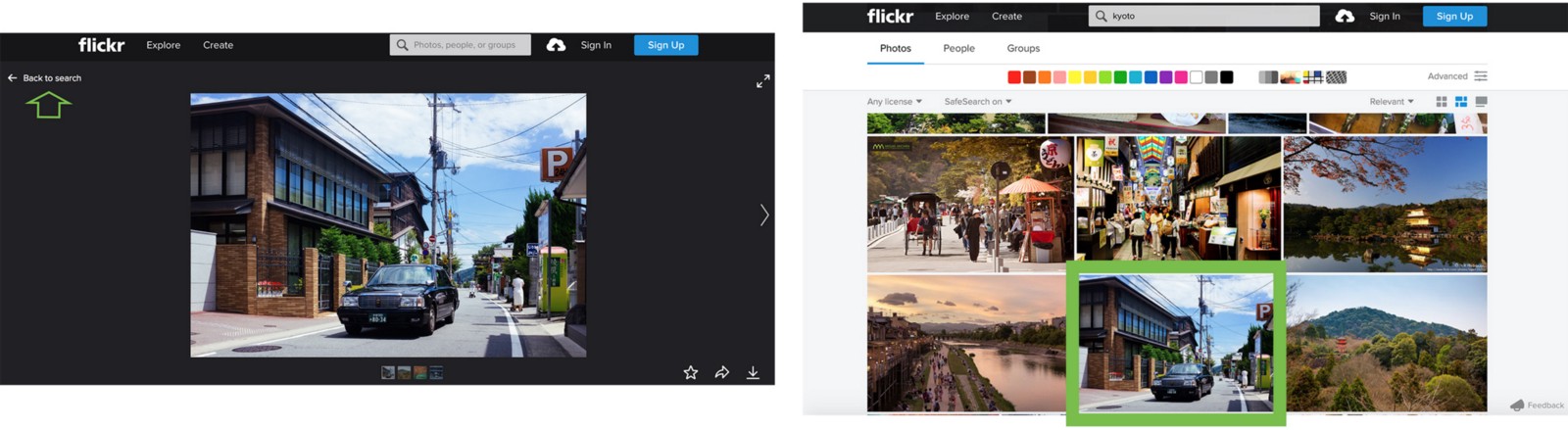
Flickr соответствует ожиданиям пользователя при работе с кнопкой “назад”. Приложение запоминает позицию скроллинга пользователя, таким образом, когда пользователь кликает на нопку “назад”, он возвращается на оригинальную позицию.

Добавьте возможность добавления в закладки конкретных элементов
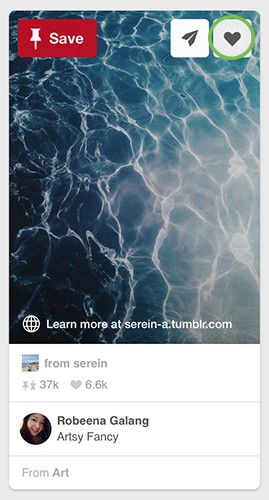
Один из частых недостатков вечного скролинга в том, что невозможно добавить в закладки вещи, когда они только появляются. Простая возможность добавления в закладки любимых результатов на будущее это очень сильный инструмент для ваших пользователей. Пользователи добавляют в закладки, если сайт или предлагают этого. Pinterest, к примеру, использует такой инструмент, который помогает пользователям сохранять креативные идеи.

Визуальное подтверждение загрузки контента
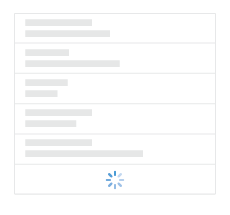
Когда контент загружается, людям нужен ясный знак того, что сайт его загружает. Держите их в курсе, используя индкиатор загрузки, чтобы показывать то, что новый контент все еще загружается и скоро появится на странице.
Так как загрузка нового контента это дело быстрое, вы можете использовать цикличную анимацию для указания того, что система работает.

Также может быть довольно полезным внесения ясности для пользователя. Так вы можете добавить текст, который объяснит почему пользователь ещё ждет.

Заключение
Когда бесконечный скроллинг хорошо сделан, он может дать вашим пользователям невероятно плавный и удобный опыт взаимодействия с сайтом. Надеемся, что вы получили некоторые полезные советы, которые дадут вам понять то, что делает бесконечный скроллинг хорошим и это поможет вам сделать идеальный опыт взаимодействия с сайтом.








