В то время как UI и UX иногда путают друг с другом, они по факту являются совершенно разными, по существу. Что бы быть успешным в веб дизайне, вся схожесть и различие между этими двумя понятиями должны быть четко осознаны. Но для начала надо понимать, что UI дизайн и UX дизайн — это совершенно два разных зверя.
После того, как вы поймете их влияние на пользователя, вы сможете ясно распределять их назначения в процессе работы над вашим дизайном. Но давайте сначала определимся с их понятиями.
UI фокусируется на том как выглядит и воспринимается веб сайт. Это как своеобразная визуальная презентация сайта. UI дизайн входит в список цифровых задач. В основном он не требует навыков программирования, но всё зависит от инструментов, которые вы собираетесь использовать и смутности различия между дизайном и разработкой.
UX это то, что выполняет сам сайт. То, что дает ему дышать. UX не включает в себя элементы программирования или любые другие технические требования. UX это скорее постоянное исследование рынка, делающее упор на удовлетворении клиента и юзабилити.
InVision

InVision это сквозная платформа для совместной работы над дизайном продукта. Вы можете создавать наброски, делится ими в общем спэйсе с членами своей команды. Вы можете создавать высококачественные прототипы и быстро делиться с ними с заинтересованными лицами и так же быстро получать ценный фидбэк. Комментирование и тестирование на пользователях помогут вашей команде утвердить ваши UX решения на реальных пользователях.
С автоматическим синхронизированием на всех прототипах, вы создадите один источник для всей команды, от дизайна до разработки, где будут видны все изменения, идеи и корректировки, так нужные для быстрой и продуктивной работы.
Сейчас самые передовые компании в мире дизайна полагаются на InVision, создавая всё более лучшие цифровые продукты быстрее и удобнее своих конкурентов.
Proto.io

Используемый более чем 400.000 пользователями с самых крутых стартапов мира, Proto.io просто изменил мир мобильного и веб прототипирования, выйдя за рамки простых прототипом и макетов. Применяя взаимодействия, переходы и анимацию этот инструмент помогает придать любому статичному дизайну жизнь.
UX и UI дизайнеры могут создавать визуально интерактивные прототипы для мобильных и веб приложений, которые могут выполняться и ощущаться в процессе разработке как уже готовый продукт, при этом вам не потребуются какие-либо знания в кодинге. Так же дизайнеры могут заниматься разработкой напрямую из Proto.io, а так же могут импортировать свои творения из Scetch или Photoshop.
Поддерживая все мобильные жестикуляции, прототипы могут запускаться на эмуляторах конкретных мобильных устройств, что сделает сам процесс максимально реалистичным. А если вы захотите протестировать ваши прототипы и поделиться ими с потенциальными пользователями, то это тоже не составит проблемы, сервис интегрирован с популярными платформами для тестирования, которые позволят вам услышать пользователей и увидеть то, с чем сталкиваются простые пользователи, используя ваши прототипы.
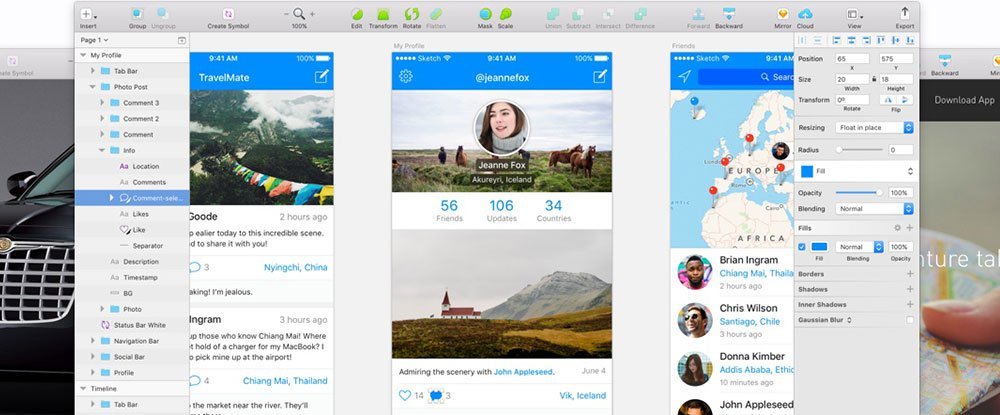
Sketch

Этот инструмент был создан специально для разработки веб сайтов, иконок, интерфейсов и вообще всего что взбредет вам в голову. Основанный на векторе, рабочий процесс в Sketch позволяет вам создавать сложные продукты без кучи проб и ошибок или какого-либо сложного настраивания программы.
Всё что вы создадите в Sketch легко адаптируется под смену размеров, стилей и шаблонов, а всё что вы создадите будет вполне редактируемо. Этот продукты был создан для современного дизайнера, и вы увидите его повсюду.
Notism

Notism объединяет в себе дизайн в реальном времени и менеджер задач. Этот UI/UX инструмент трансформирует статические дизайны в интерактивные веб прототипы или iOS или Android прототипы. Так же он позволяет своим пользователям делиться своими прототипами и другими проектами для рецензирования, отзыва или критики. Вы сможете общаться через видео или напрямую через контент.
Notism также даёт вам возможность вести менеджер задач, чтобы организовать вашу команду или убедиться в том, что они организованы. Прототипы и разные виды презентаций всегда должны держаться под строгим контролем версий. Историй версий всегда должна быть доступна для того, чтобы измерить прогресс продукта или таска.
Советы по созданию пользовательских интерфейсов
Со временем люди привыкают и становятся более требовательны к цифровым продуктам и интерфейсам, они начинают ожидать большего чем в предыдущие года. Компаниям нужно брать это во внимание и бережно относится к качеству своих пользовательских интерфейсов. Но что это влечет за собой? Давайте подумаем и разберемся.
Во-первых любые отличные пользовательские интерфейсы невидимы, ну или как то так. Они не яркие, не передекорированы и не перегружены ненужными элементами. Они включают в себя только необходимое, представлены логически обоснованно и осознанно сжато.
Делайте любое взаимодействие эффективным. Сделайте легким для пользователей завершить задачу гладко и эффективно, никогда не позволяйте им потеряться в процессе работы с вашим интерфейсом или потерять работу, которую они уже сделали. Так же не перегружайте пользователей множеством рабочих элементов, лучше спрячьте не критически важные элементы – со стороны пользователя вы получите только одобрение.
И самое главное – будьте последовательны в дизайне. С тех времен как пользователи стали быстро понимать модели использования, стало очень важным поддерживать последовательность во взаимодействии пользователя с сайтом через интерфейс. Последовательные интерфейсы позволяют вашим пользователям находить искомое и оставаться в своей зоне комфорта на протяжении всей продолжительности сессии. В принципе, люди жаждут последовательности. Просто дайте им эту возможность, тогда когда они полагаются на неё.