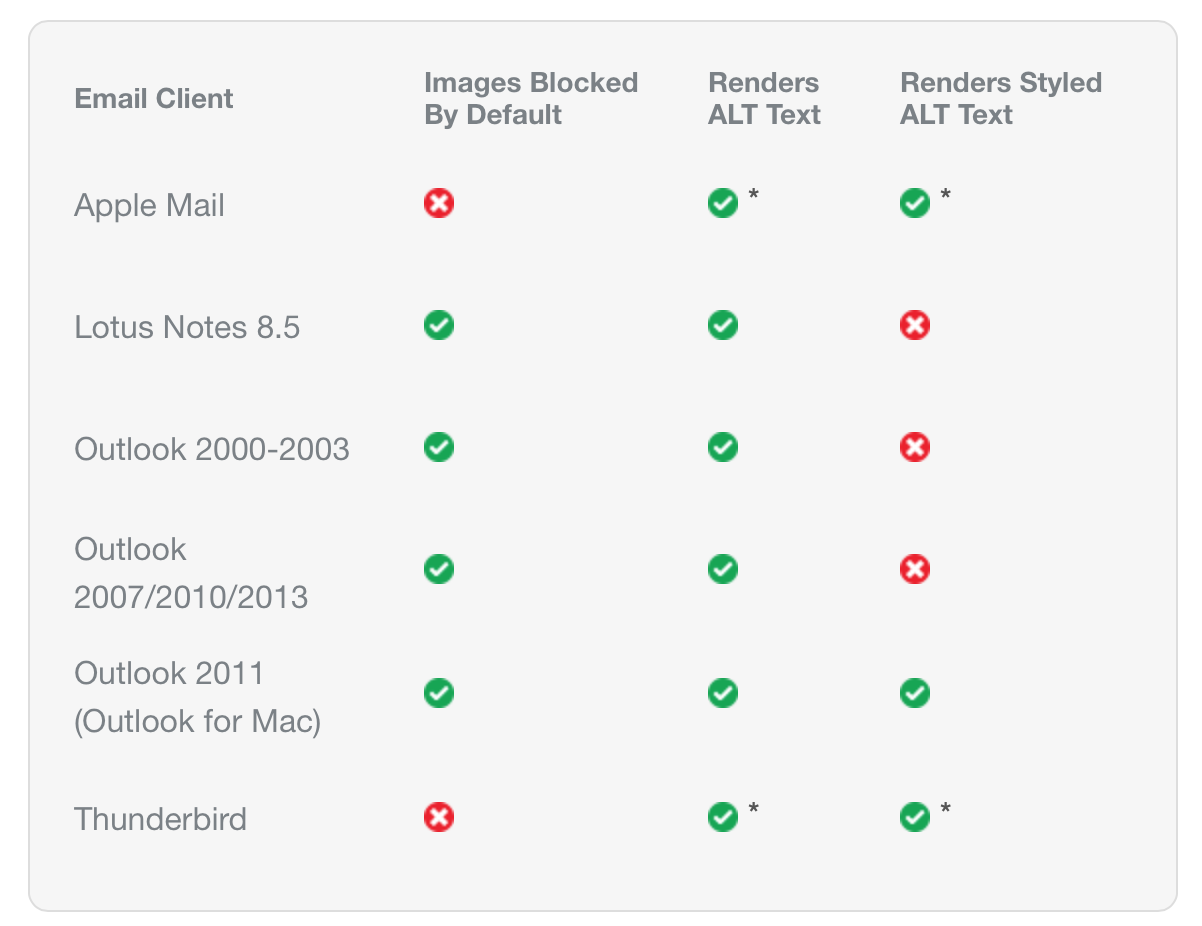
Email клиенты блокируют изображения, это распространенная практика и многие маркетологи сталкивались с этой проблемой. У некоторых крупных компаний, например таких как Compaign Monitor уже есть отличные списки по клиентам и их работе с изображениями. Вот, например, такой в котором показывается в каких клиентах блокируются изображения, альтернативный текст и его возможная стилизация:

В этой статье мы расскажем о том, как ведут себя почтовики, когда они не показывают изображения в письме по дефолту. Будет представлено не сколько тестов сфокусированных на изображениях, которые показываются с использованием тэга <img>.
Удаление атрибута src
Во первых существуют почтовые клиенты которые полностью удаляют src атрибут из элемента <img>. Например, так делают Yahoo, Gmail и новый Outlook вместе с тем который в Office 365. Также так делают и другие почтовики, но только на мобильных версиях писем. Среди всего прочего, некоторые из них будут добавлять ещё один атрибут включающий в себя значение исходного атрибута src. К примеру, некоторые мобильные версии и клиенты любят вот таким образом играться с кодом:
<img src="http://site.com/img.jpg" alt="" />
Будет трансформирован в:
<img data-src=" http://site.com/img.jpg" alt="" />
Также некоторые почтовики используют странные атрибуты, такие как «dfsrc». AOL к примеру использует потрясающий атрибут под названием «removedimage_7909i04_4r53gng94-4053tjoj0-oflnkjnkjnk-fd5564vb_g_src» В этом атрибуте для каждого изображения используется индивидуальный код.
Outlook, Gmail и Yahoo же удаляют атрибут src без какой-либо замены.
Замена изображения
Но с другой стороны существуют почтовики, которые оставляют src атрибут, но изменяют его значение, оставляя путь для определения самого изображения. Так делал старый Outlook к примеру и некоторые десктопные версии почтовых непопулярных клиентов. Таким образом, предыдущий пример был бы преобразован в такой код:
<img src="https://a.gfx.ms/i_safe.gif" onclick="onClickUnsafeLink(event);" alt="" />
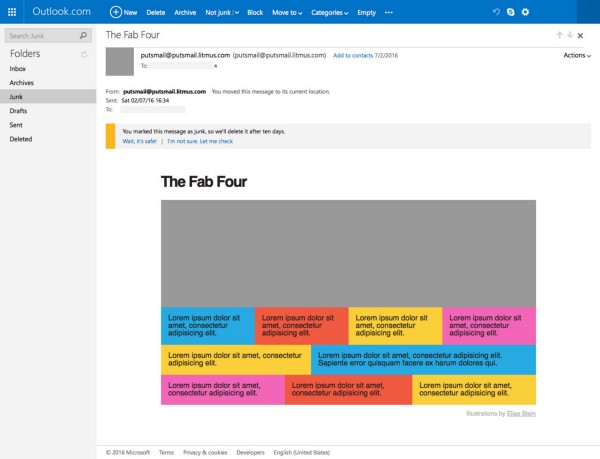
Outlook использует изображение 14х16 пикселей с серым фоном. Некоторые почтовики ставят просто 1х1 пикселей с прозрачным фоном. Такой подход вызывает большие сомнения, потому что в тот момент, когда изображение не показывается – альтернативный текст так же никогда не будет показан в этом случае. А что ещё хуже, использование непрозрачного изображения в старом Outlook означает то, что фоновые цвета, добавленные под это изображение не будут видны.


Яндекс же вообще полностью удаляет тэг <img>.
Все эти различия очень важно учитывать при создании письма, потому что какое либо письмо из вашей рассылки, да попадёт под рендеринг почтовика, а их поведение в этом случае – как мы уже написали выше, практически всегда отличается в этих случаях с изображениями.