Психология играет огромную роль во взаимодействии пользователя с приложением. Понимая то, как наш дизайн воспринимается, мы можем сделать корректировки таким образом, чтобы наши приложения были более эффективны в достижении своих целей и целей пользователя.
Чтобы помочь вам понять восприятие пользователя, мы представим вам некоторые принципы дизайна, которые по нашему мнению самые важные и также дадим вам популярные примеры этих принципов из практики. И так, давайте начнем с эффекта Рестерофф.
Эффект Ресторфф
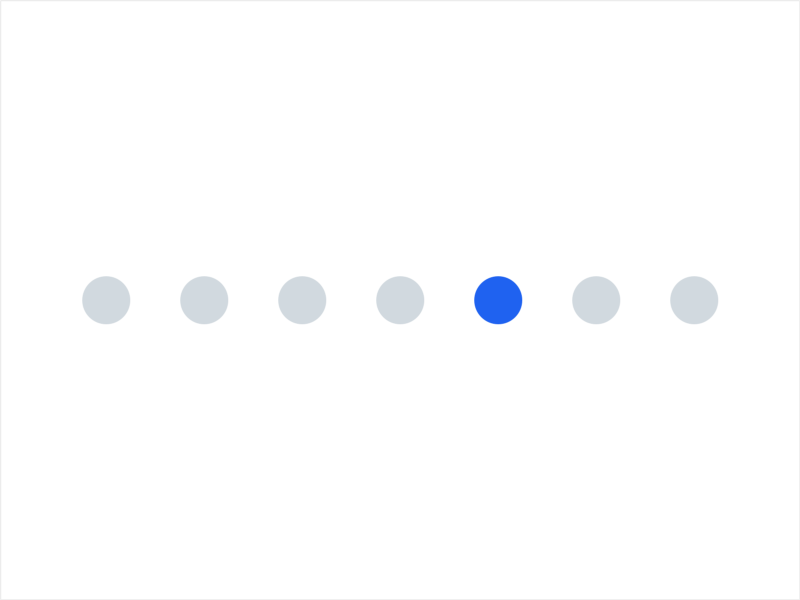
Этот эффект также известен, как эффект изоляции. По факту, этот эффект прогнозирует, что когда есть несколько схожих объектов, один из них, который больше всех отличается от других - будет запомнен с наибольшей вероятностью.
Что-либо напомнило?
Это основная причина почему все призывы к действию (CTA) выглядят отлично от других кнопок на сайте или в приложении!

Мы хотим, чтобы пользователи были способны различать между простой экшн кнопкой и CTA, для того, чтоб иметь ясное понимание того, что делает CTA, а также помнить о нем во время всего использования на сайте или приложении.
Помните, когда представлены несколько одинаковых объектов, тот который отличается от других, будет отложен в памяти пользователя с наибольшей вероятностью.
Эффект последовательного позиционирования
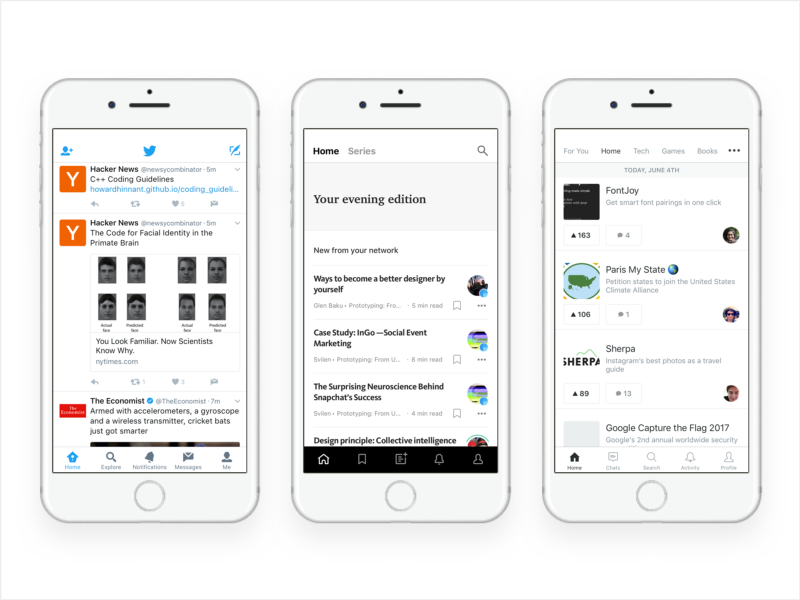
Этот эффект представляет собой склонность к запоминанию пользователем первого и последнего элемента в последовательности или списке.

Именно по-этому большинство приложений в наши дни избавляются от гамбургерных меню и применяют панели навигации сверху или снизу, размещая самые важные для пользователя действия слева или справа. На картинке выше, вы можете видеть примеры из популярных iOS приложений. Каждый из них вставляет элементы «Home» и «Profile» везде слева и справа, придерживаясь эффекта последовательного позиционирования.
Познавательная нагрузка
Этот термин являет собой совокупность усилий, приложенных человеком при мыслительном процессе. Чтобы сказать вообще просто - это общее количество мыслительных процессов, которые вам нужно провести, чтобы завершить определенный таск.
Теория познавательной нагрузки может быть разделена на три типа:
Присущая познавательная нагрузка
Посторонняя познавательная нагрузка
Уместная познавательная нагрузка
Мы разберем первую и последнюю из них, так как считаем, что они больше всего подходят для UX дизайна.
Присущая познавательная нагрузка
Это затруднение, связанное с конкретной обучающей темой. Это основная причина того, почему микротекст и сам текст играют огромную роль для хорошего взаимодействия пользователя с сайтом или приложением.
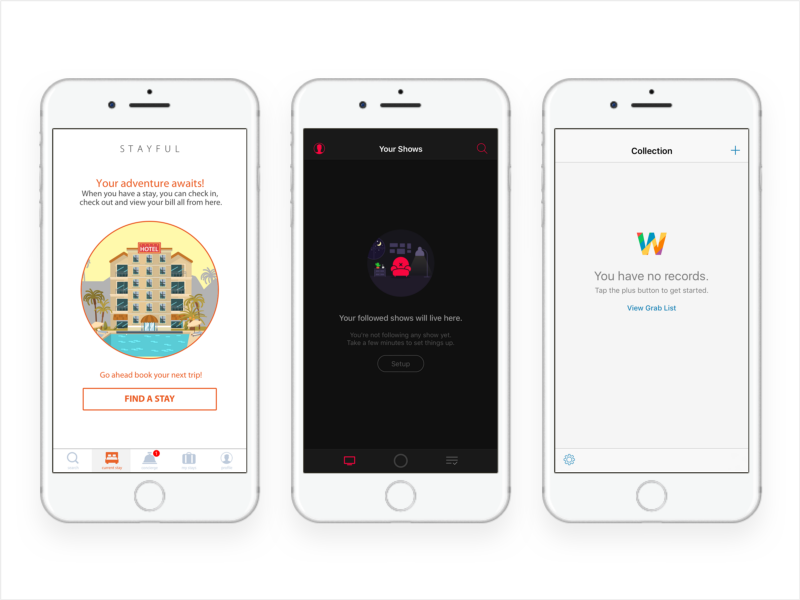
Для примера, в большинстве случаев при пустом состоянии экрана, мы подсказываем пользователю, что нужно завершить какую-либо задачу. В этом случае текст должен быть коротким, простым и с подходящими словами для того, чтобы пользователь был способен легко следовать инструкциям.
 Уместная познавательная нагрузка
Уместная познавательная нагрузка
Такой нагрузке свойственно обрабатывать информацию и выстраивать схемы. Схемы описывают паттерны мыслей, которые организовываются в категории информации и любые взаимосвязи среди них.
Одна из причин, почему мы используем паттерны дизайна в том, что это то на что мы запрограммированы по-дефолту - следовательно для пользователя легче воспринять и понять что-то новое, если он может различать это по паттернам от того, что он уже знает.
Закон Хика
Закон Хика это самый популярный принцип среди законов Гештальта.
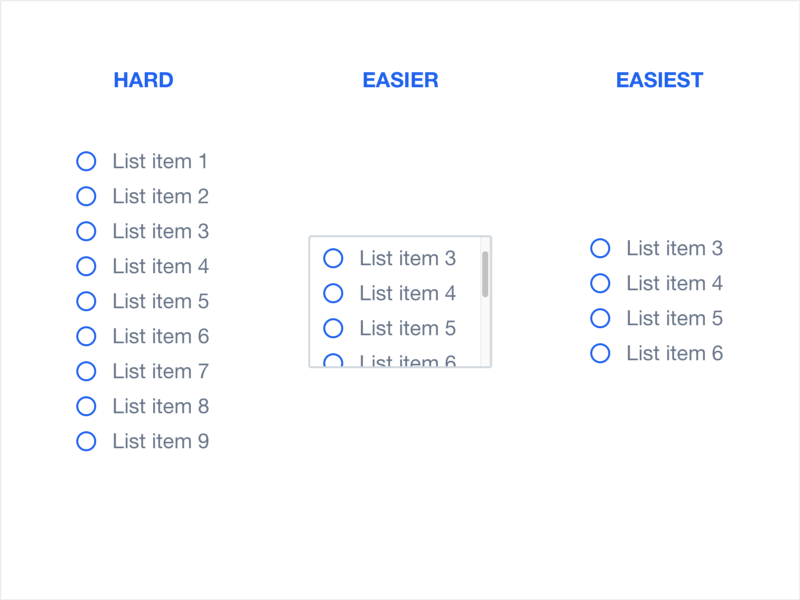
Его также очень легко понять и практиковать. Этот закон описывает то, что время нужное для человека для того, чтобы принять решение, зависит от выбора, доступного для него или нее. Следовательно, если количество выборки растет, то и время для принятия решений растет логарифмически. Вот отличный пример этого закона, который применяется в UX для списков:
 Принцип близости
Принцип близости
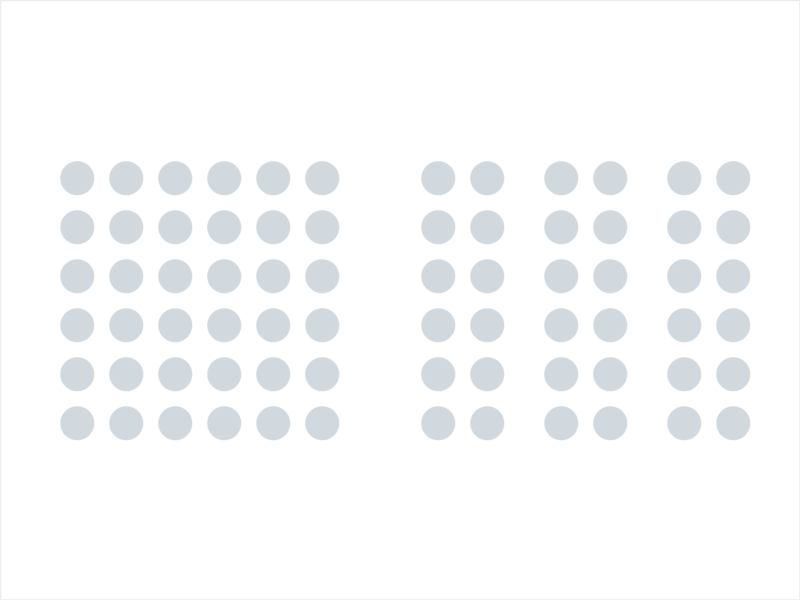
Это часть Законов Гештальт по организации восприятия и он говорит о том, что объекты, которые находятся рядом или поблизости друг к другу, имеют свойство быть сгруппированы вместе. Чтобы проще это объяснить, наш мозг может легко ассоциировать объекты близкие друг к другу, лучше чем объекты которые разделены пробелами. Такая кластеризация происходит из-за того, что люди имеют природную склонность к организации и группировке вещей вместе.
 В примере выше есть 72 круга. Мы воспринимаем круги в группы, основываясь на расстоянии между ними. Воспринимая по категориям, мы также воспринимаем то, что есть одна группа из 36 кругов с левой стороны изображения и 3 группы по 12 кругов с правой стороны изображения.
В примере выше есть 72 круга. Мы воспринимаем круги в группы, основываясь на расстоянии между ними. Воспринимая по категориям, мы также воспринимаем то, что есть одна группа из 36 кругов с левой стороны изображения и 3 группы по 12 кругов с правой стороны изображения.
Мы верим в том, что эти примеры дали вам ясное понимание того, что нужно группировать вещи вместе, при разработке UI, а также понимание важности того, что нужно быть аккуратным при расстановке их вместе, так как пользователь по своей природе будет думать, что они ассоциированы друг с другом.









