И так вы приняли решение создать сайт. И одним из первых вопросов который вы встретите будет – «Какие цвета мне нужно выбрать, чтобы сделать это профессионально и так же визуально привлекательно?» И это неудивительно, потому что именно цвета — это первая вещь, которая привлекает внимание ваших пользователей, поэтому цветовая схема это первое, чем должен научиться пользоваться дизайнер.
Цвета не только влияют на внешний вид сайта, но также и на его эффективность. Это говорит о том, что среднее время на сайте, количество вернувшихся пользователей, и даже конверсии зависят от выбора цветовой схемы. Более того, беря во внимание визуализацию современных технологий, цвета играют одну из самых главных ролей в интернете. И вам ни в коем случае не стоит забывать про это, когда вы будете запускать свой первый сайт.
Тем не менее, некоторые из нас едва ли могут выбрать футболку, которая подходит по цвет джинс и тем более не могут полностью понять, как подобрать верные цвета для своего сайта. Но не падайте духом, потому что теория цветовых схем – это ваше спасение. Изучив её основы, вы будете способны создавать красивые и эффективные цветовые комбинации. Буквально все веб дизайнеры с опытом полагаются на эту теорию, что говорит о том, что вам следует как минимум обратить на нее внимание. Давайте обсудим основные принципы, и вы увидите, что всё гораздо проще чем кажется.
Ваш рабочий инструмент
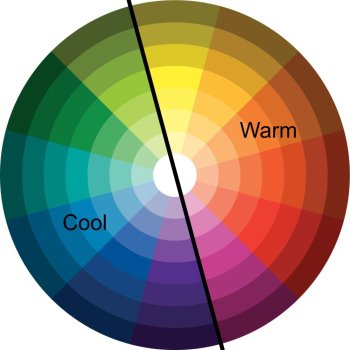
Цветовой круг — это основной элемент в теории цветов. Мы думаем, что вы все уже его видели. Но вот он:

Запомните, что цветовой круг — это ваш основной рабочий инструмент, ясно показывающий, как создаются и комбинируются цвета. Они разделяются на три основных – красный, синий и желтый, которые можно использовать для создания дополнительных цветов, таких как зеленый, оранжевый и фиолетовый.
Тем не менее, круг не всегда включает в себя шесть секторов, они могут включать в себя как двенадцать, так и больше вариаций. В этом случае, шесть цветов добавляются как результат смешения основных и вторичных цветов. Это желто-зеленый, зелено-синий, сине-розовый, розово-красный, красно-оранжевый и оранжево-желтый. Так же есть круги, состоящие из 24 секторов с ещё большим количеством оттенков.
Тёплые и холодные цвета
Все цветовые круги могут быть разделены на две части. Одна из них включает в себя теплые цвета, такие как жёлтый, оранжевый и красный. Так же большинство оттенков коричневого можно отнести к палитре теплых цветов. Холодные цвета это: синий, зеленый, розовый и все оттенки серого. И тут же встает вопрос – «Какие цвета лучше – теплые или холодные?» Ответ в принципе очевиден – не существует цветов «лучше». Ваш выбор должен зависеть от эффекта, которого вы хотите достигнуть и ассоциаций с конкретными чувствами или мыслями. Теплые цвета рассматриваются как веселые, дружелюбные и подбадривающие. Холодные же цвета в большинстве случаев успокаивающие и расслабляющие.
Как результат, выбор цвета зависит от корпоративного стиля, потребностей и атмосферы, которую вы планируете создать. Если вы любите экспериментировать, а скорее всего это так и есть, вы можете смешивать теплые и холодные цвета, в этом случае главное знать как это делать правильно и дальше мы подробно расскажем о том как это делать правильно.
Основы смешения цветов
Существует несколько рабочих цветовых схем основанных на позиционировании цветов внутри круга. Давайте начнем с самых простых и далее продвинемся к более сложным схемам.
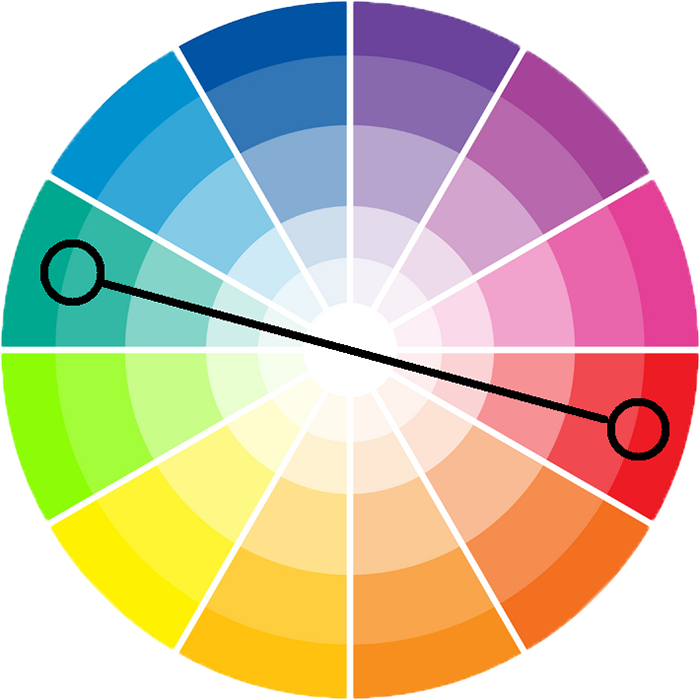
Комплементарная цветовая схема – это схема, следуя которой вы можете совмещать два противоположных цвета, расположенных напротив друг друга. К примеру, вы можете использовать красный и зеленый или желтый и фиолетовый. Для более изящной комбинации, рекомендуется добавление нейтральных оттенков – бежевый, светло-коричневый, светло-серый, черный или белый. Это могут быть цвета фона, к примеру.

Аналоговая цветовая схема – это три цвета, расположенные следом друг за другом. К примеру: оранжевый, желто-оранжевый и желтый, или розовый, голубо-фиолетовый и синий. Все эти цвета будут отлично сочетаться друг с другом, потому что они располагаются радом на цветовом круге.

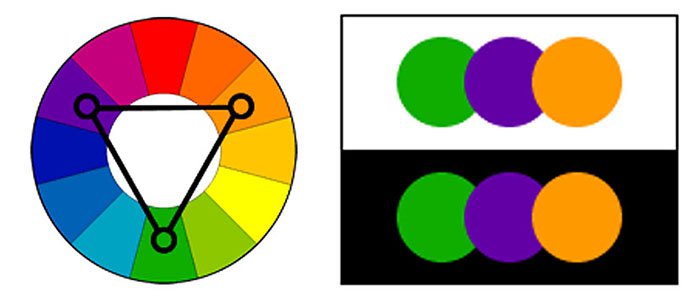
Цветовые триады – начиная разговор об этой цветовой схеме, будет необходимо освежить в памяти некоторые правила геометрии. Не бойтесь, тут не будет ничего сложного. Вам нужно выбрать три равноудаленных друг от друга цвета. Если вы соедините их линиями, то вы получите равносторонний треугольник. Возможными комбинациями могут быть: желто-зеленый, оранжево-красный и фиолетово-синий. Так же это могут быть: желто-оранжевый, красно-фиолетовый и сине-зеленый. Это очень насыщенная и контрастная схема, таким образом вам нужно будет найти баланс и выбрать один цвет как главный, остальные два цвета сделать добавочными.

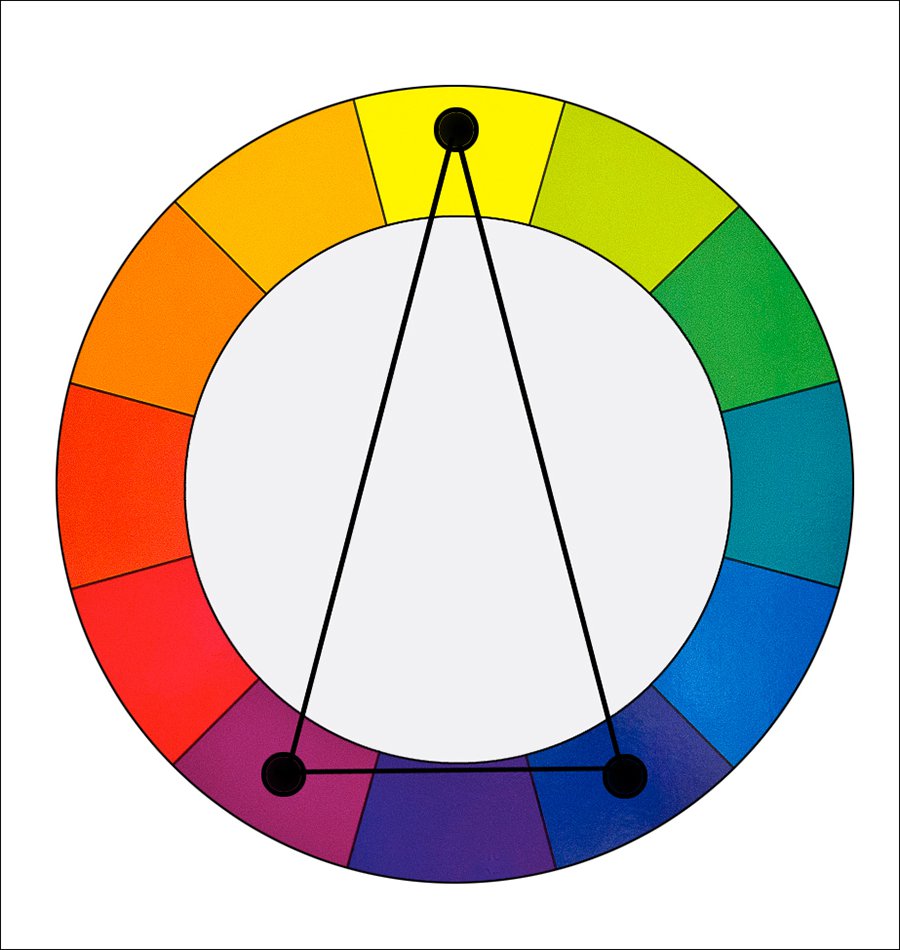
Сплит комплиментарная цветовая схема – это схема в которой вы выбираете один цвет как главный и комбинируете его с другими двумя, которые находятся близко к этому комплементарному цвету на цветовом круге. Если вы свяжете выбранные цвета линиями, то вы получите равнобедренный треугольник. Возможные варианты в этом случае таковы: красный, желто-зеленый и сине-зеленый или фиолетовый, желто-оранжевый и желто-зеленый. Это довольно контрастная схема, которая менее напряженная, чем комплементарная.

Прямоугольная цветовая схема – в этой схеме вам потребуется выбрать две пары комплементарных цветов. Если вы соедините их линиями, то у вас получится прямоугольник. К примеру: желто-оранжевый, жёлто-зеленый, сине-фиолетовый и красно-фиолетовый. Эта схема идеальна для необычных комбинаций и креативных сайтов. Однако, если вы опасаетесь хаоса на вашем сайте, вы можете выбрать один цвет как базовый и использовать другие три для расстановки акцентов.

Монохромная цветовая схема – уже понятно из названия, что эта схема включает в себя оттенки одного и того же цвета. Мы можете мешать темные и светлые оттенки и выбирать как темные, так и светлые варианты.

От теории к практике
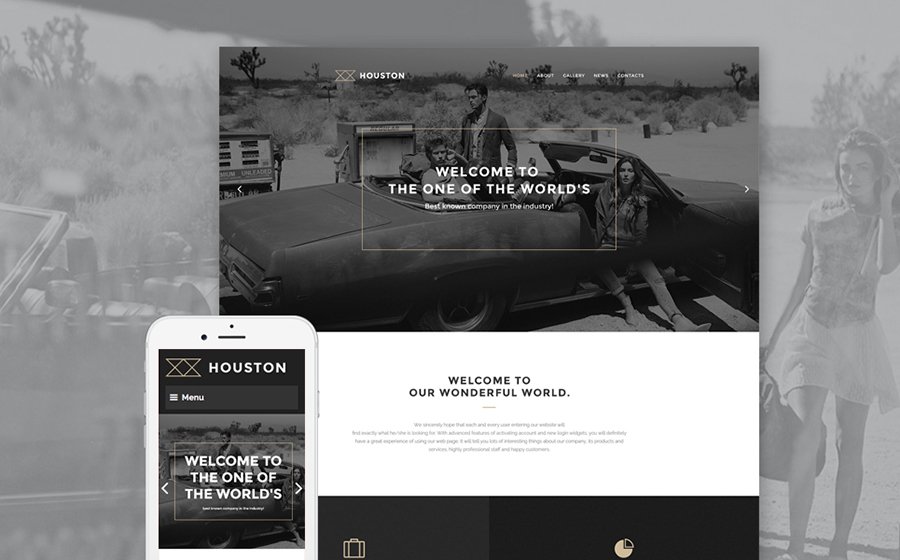
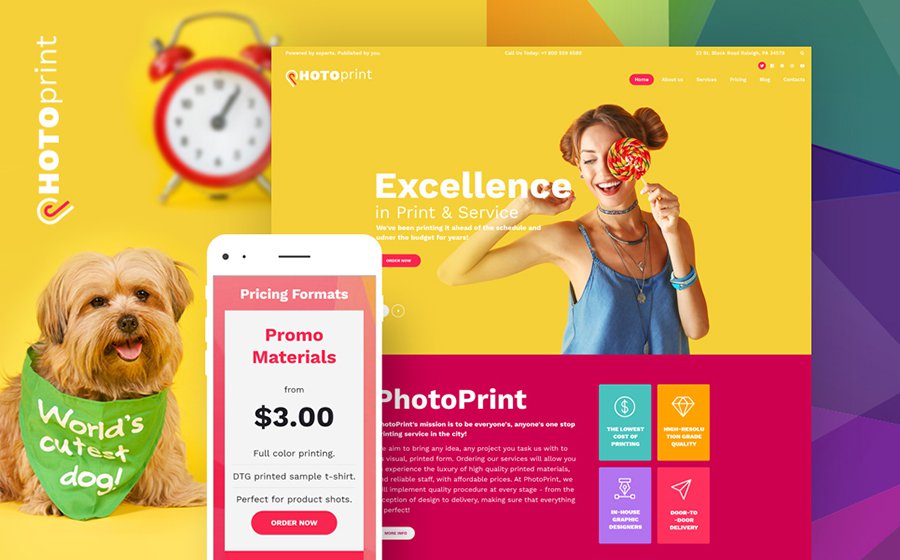
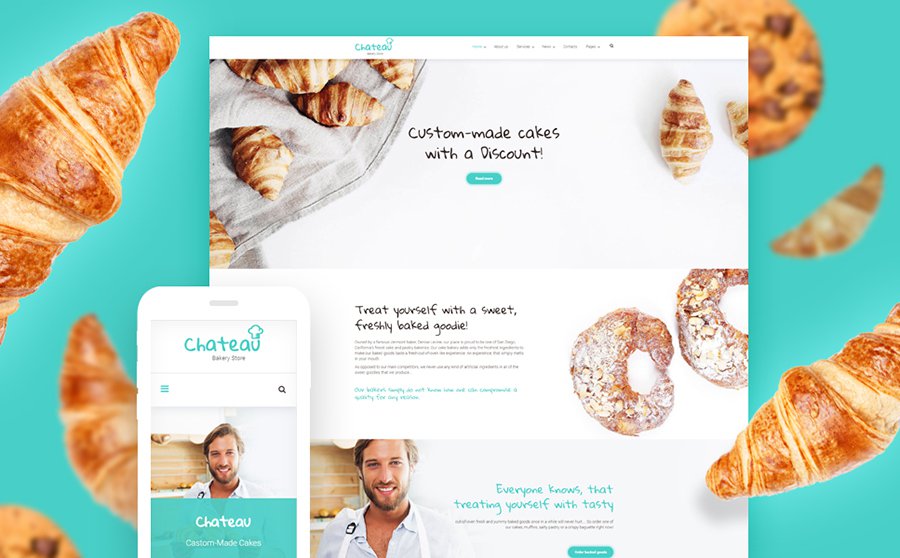
Поздравляем! Теперь вы знаете основные цветовые схемы и понимаете их сильные и слабые стороны. Теперь давайте посмотрим, как применяют эти знания на практике. Вот несколько тем на Wordpress, с разными цветовыми схемами. Это отличные примеры и источники вдохновения. Если вы внимательно читали всю теоретическую часть, то вы сразу угадаете где какие цветовые схемы используются.