Наверное, нет ничего более расстраивающего во время серфинга по сети, когда вы интересуетесь рекламой, а она направляет вас на ужасный Landing Page, который к тому же не дает того, что обещалось в рекламе.
Люди нетерпеливы. Если ваш лендинг не соответствует контенту увиденной рекламы, CTA – пользователь просто уйдет с вашей страницы. И вы не только потеряете лидов, вы создадите плохое первое впечатление о вашем бренде. К тому же учтите, что в наше время пользователи охотно делятся в сети своими разочарованиями.
И тут на помощь придет оптимизация лэндингов, потому что создание хорошего и качественного взаимодействия пользователей с сайтом действительно убеждает пользователей и помогает выполнять цели по конверсиям.
UX – почему он важен?
Принципы хорошего UX можно суммировать в одну цитату Генри Дрейфусса из книги «Designing the people»: «Когда точка соприкосновения продукта и человека становится точкой разногласий, то это провал дизайнера. С другой стороны, если люди чувствуют себя спокойней, комфортнее, охотнее платят, более эффективны – или просто рады при контакте с продуктом, то тогда дизайнер добился полного успеха.»
И это имеет смысл – людям требуется пятьдесят милисекунд, чтобы сформировать первое впечатление – таким образом ваш лэндинг должен быть разработан так, чтобы с первых секунд, даже мгновенно резонировать с посетителем.
Разработка приятного UX для лендинга включает в себя именно то, что упомянуто в цитате выше. А именно это:
Чувство комфорта, короткая форма захвата
Стремление к покупке. То есть применение привлекательных выгод и CTA.
Эффективно проводить время на вашей странице. Лаконично подбирать тексты и наводить пользователя на цель без отвлекающих элементов на странице, например, таких как навигационные ссылки.
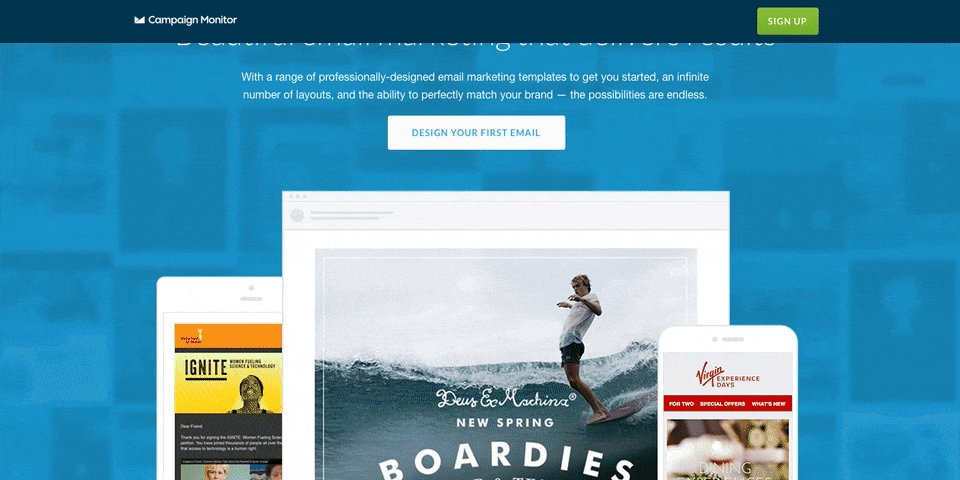
Просто красивая страница. Именно красивый лендинг, который легко генерирует лидов.
Сейчас мы расскажем вам про 4 свежих UX тренда, которые стоит рассмотреть каждому владельцу оных.
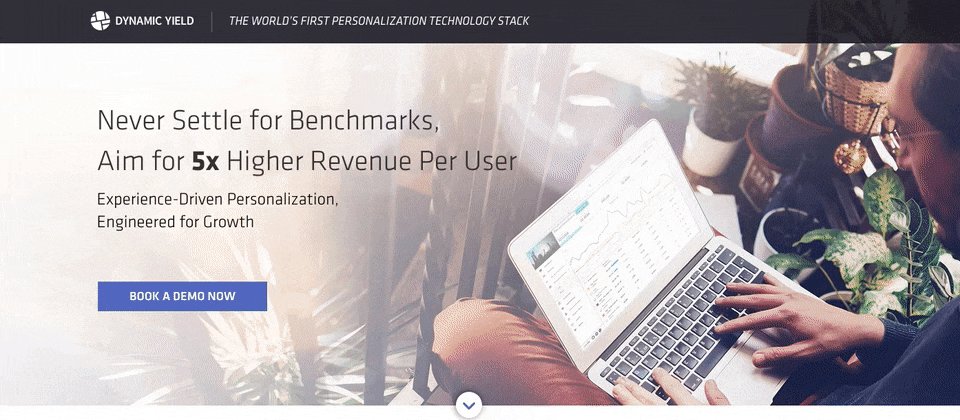
Скроллинг вместо навигации
Компания ClickTale проанализировала подборку из 12000 просмотров страниц с вертикальным скроллингом за период в один календарный месяц и сделала интересные наблюдения. 91% просмотров страниц случается на страницах с полосой прокрутки. Из этих 91%, 76% включают в себя какие-либо действия скроллинга. 22% проскроливают всю страницу прямо до подвала.
Как вывод – большинство людей скроллит. Нет необходимости показывать навигацию ко всем элементам страницы в верхней панели. В ваших руках создать увлекательную историю из элементов вашего лендинга, чтобы убедить посетителей вашей страницы остаться как можно на дольшее время и увидеть все выгоды и убедить их взаимодействовать с вашими CTA.
CTA кнопки, которые всегда на виду
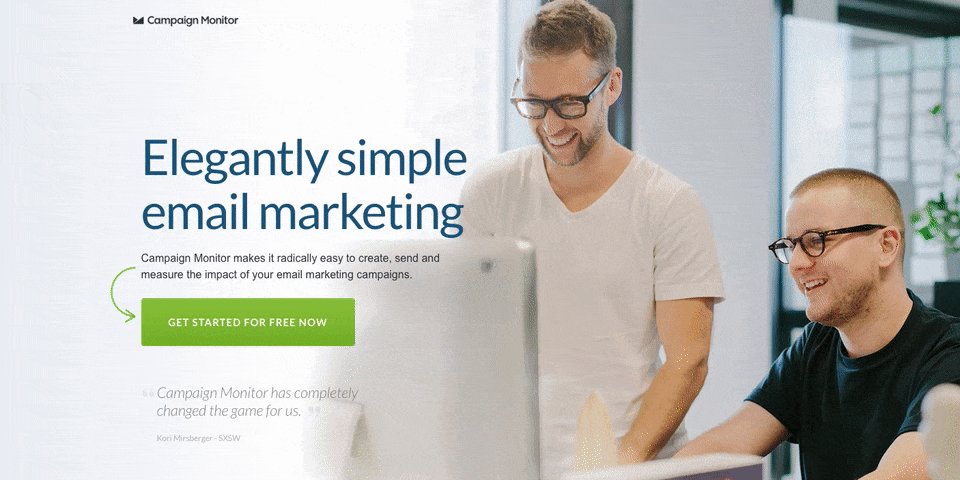
Кнопки призыва к действию — это самый важный элемент, потому что именно они собирают конверсии. Таким образом вам следуют позаботиться о том, чтобы пользователь обязательно обратил на них внимание. Есть несколько способов достигнуть такого результата – например контрастному цвету кнопки или по персонализированному тексту на ней.
Разработка выдающейся CTA кнопки с цветовым контрастом — это лучшая практика лендинга и ключевой фактор при сборе конверсий. В конце концов, прилипающие CTA кнопки всегда выделяются, потому что следуют за действиями скролла посетителя. Она остается в памяти. Таким образом на любой стадии просмотра и оценки страницы с предложением, пользователь сможет очень легко сконвертироваться, без особых проблем.

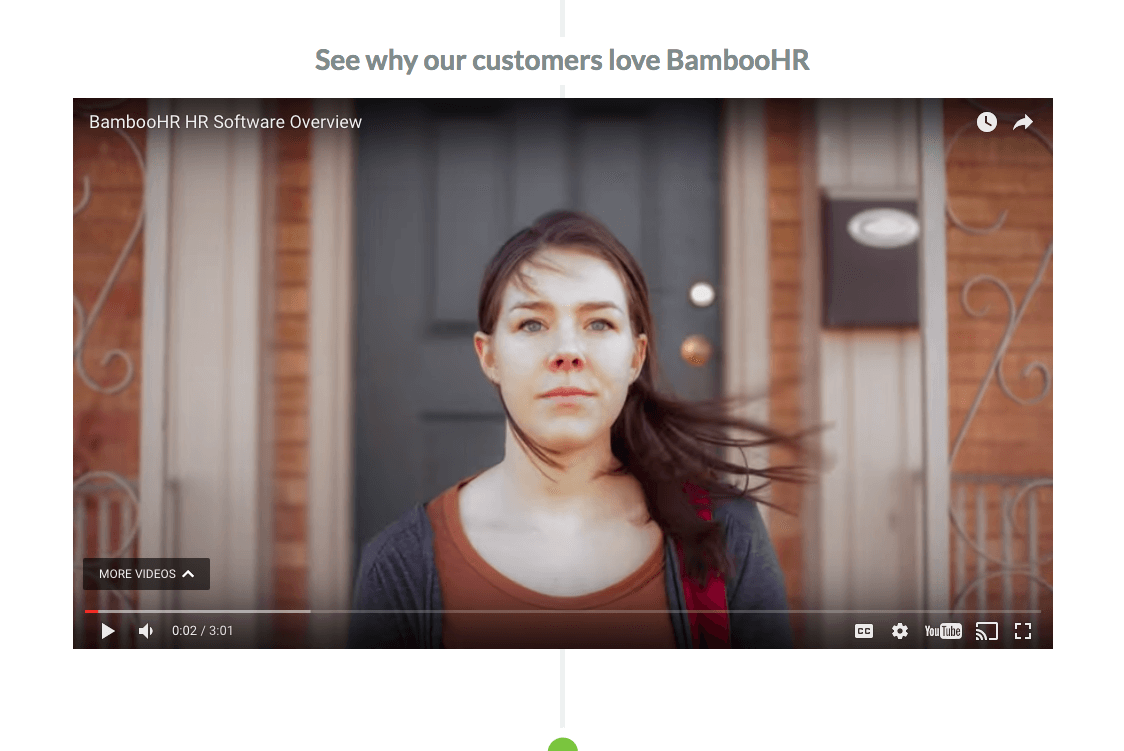
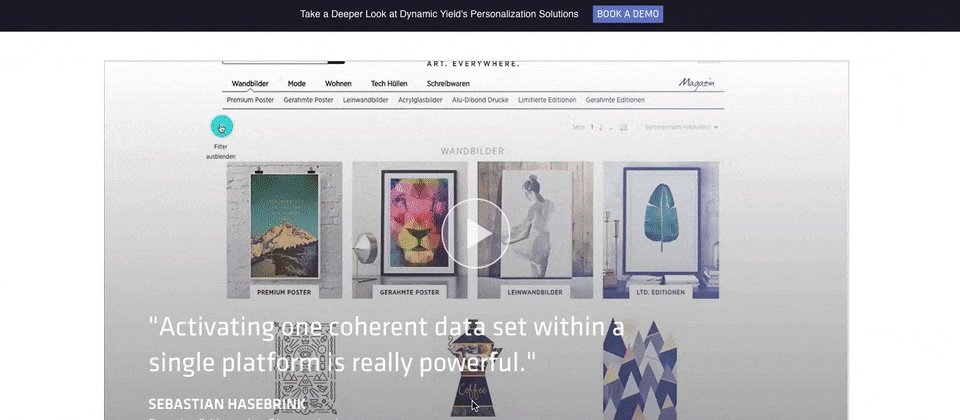
Убеждающие видео
В то время как объясняющие видео обычно используют анимацию, чтобы продвинуть свое предложение, убеждающие видео используют людей для того, чтобы объяснить, как работает их продукт или упоминают клиентские рекомендацию выделяющие моменты того, как этот продукт им помог.
Такие убеждающие видео помогают удерживать человеческую связь с посетителями. Когда о преимуществах продукта рассказывает реальный человек это выглядит гораздо убедительнее, что само по себе ведет к высоким конверсиям.

Анкоры на визуальные сигналы
Визуальные сигналы помогают направить посетителей по конкретным направлениям лендинга. Чаще всего, различные типы визуальных сигналов, такие как стрелки или элементы, расположенные на уровне глаз человека, используются для того, чтобы направить к CTA конопке лендинга.
Так же визуальные сигналы помогают посетителям скроллить дальше сам лендинг. Один такой способ это анкор ведущий к концу секции страницы. Анкоры помогают пользователям гулять от одной секции страницы к другой. Они делают более эффективным навигацию между секциями страниц, создавая при этом в конечном итоге наилучшие условия для взаимодействия пользователя с сайтом.

Хорошо разработанный UX для лендинга увеличивает конверсии
Лендинги должны разрабатываться в первую очередь для посетителей, чтобы им было максимально просто сконвертироваться. Неважно, используете ли вы прилипающие CTA кнопки, анкоры, визуальные сигналы или что-то ещё – помните, что вашей основной целью является создание удобного и приятного взаимодействия пользователя с сайтом.
От заголовков до текста в CTA, видео и графике – всё должно быть сфокусировано на том, чтобы пользователь был увлечен, чтобы ему было приятно смотреть на ваш лендинг. Хорошо разработанный лендинг это гарантия того, что ваша информация преподнесена в логическом и привлекательном ключе. Таким образом посетители могут легко видеть выгоду вашего предложения для себя и быть вовлеченными в действие, увеличивая при этом конверсии и создавая успешное взаимодействие пользователя с вашей страницей.









