Ландинги это неотъемлемая часть интернета, по крайне мере это отличная приправа для вкусной онлайн конверсии. В добавление к написанию отличного, продающего заголовка, а так же наличия отличного торгового предложения, вам понадобится хорошая и качественная графика, чтобы сделать хороший Landing Page. В конце концов, одна картина говорит за тысячи слов.
Но что поделать, если вам нужно отличное изображение, но нет должных навыков в графическом дизайне? Следуйте нашим советам, чтобы сделать великолепные изображения для ваших "ландингов" и увеличить ваши конверсии.
1. Поиск бесплатных изображений
Безусловно для начала вам нужны сами изображения должного качества. Конечно же вы можете купить их в разнообразных фото-стоках, но лучше воспользоваться такими бесплатными сервисами как freeimages.com или istockphoto.com подобных сервисов много, ниже будет список из самых "не жадных":
https://unsplash.com/
https://picjumbo.com/
https://pixabay.com/
http://www.imcreator.com/free
http://www.gratisography.com/

Когда вы найдете подходящее вам изображение, настанет время его оптимизации для веба.
Безусловно для начала вам нужны сами изображения должного качества. Конечно же вы можете купить их в разнообразных фото-стоках, но лучше воспользоваться такими бесплатными сервисами как freeimages.com или istockphoto.com подобных сервисов много, ниже будет список из самых "не жадных":
https://unsplash.com/
https://picjumbo.com/
https://pixabay.com/
http://www.imcreator.com/free
http://www.gratisography.com/

Когда вы найдете подходящее вам изображение, настанет время его оптимизации для веба.
2. Эффекты
И так, изображение у вас есть. Теперь вам возможно потребуются различные изменения. В сети существует множество сервисов, которые позволят вам вносить свои изменения в изображения, конечно же не прибегая к продуктам от Adobe. В зависимости от того, что вам нужно Pixlr Editor может покрыть все ваши нужды. Не знаю почему, но онлайн редакторы графики мало востребованы, в основном люди предпочитают обходится вообще без какого-либо редактирования.
3. Графика и производительность страницы

Одним из немаловажных фактов, касающихся графики для "ландингов" это размер и "вес" изображения, которые могут значительно снизить скорость загрузки страницы. Чем медленнее загрузка, тем выше шанс, что посетитель просто не увидит вашего торгового предложения и, следовательно, никогда не "сконвертится."
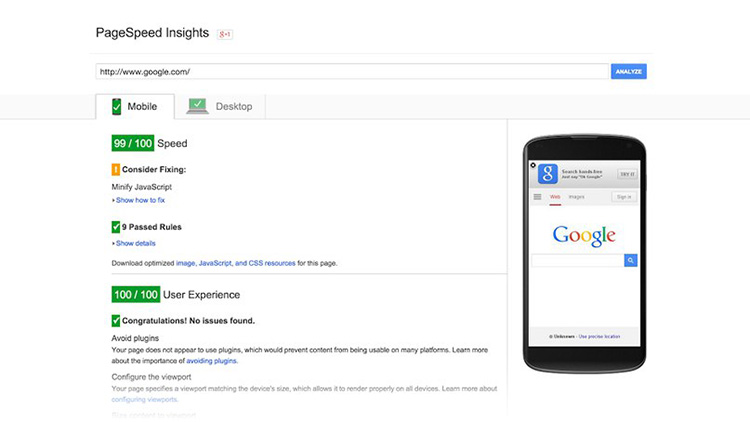
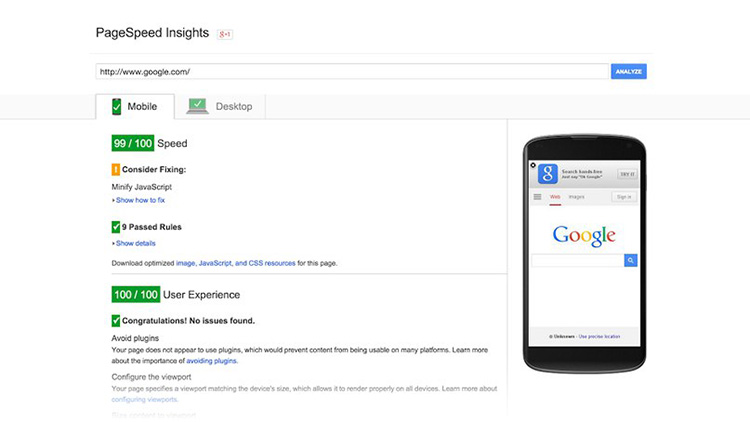
Вы можете протестировать уже имеющиеся у вас "ландинги" и все изображения на них в Google's Free PageSpeed Insights Tool.
https://developers.google.com/speed/pagespeed/insights/
Это довольно просто сделать, просто вставьте ссылку на ваш "ландинг" и нажмите "Анализировать"
Создавая или редактируя изображения для ваших "ландингов" вы всегда должны помнить о производительности страницы.
Как вывод, вам стоит убедится, что размеры изображения соответствуют тем, которые вы увидите на странице.
Помните, в основном веб-сайты используют 900x1200px в ширину, что говорит о том, что вам навряд ли захочется увидеть изображения 1000px+.
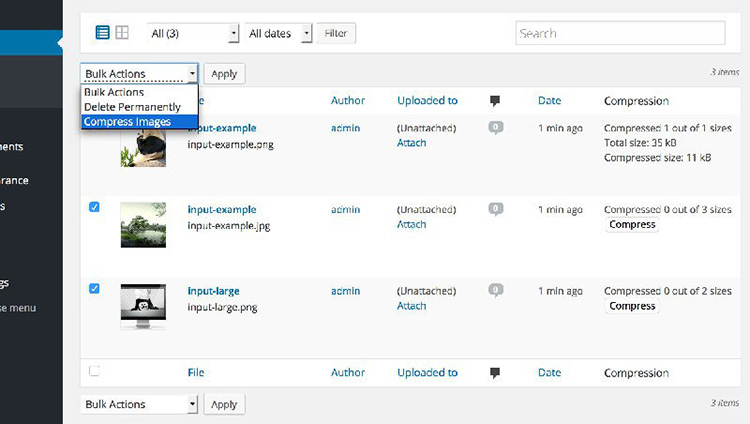
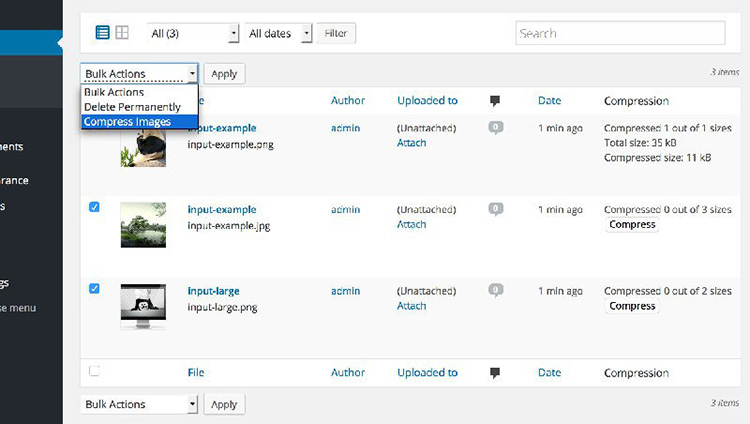
7. Сжатие изображения.
И так, ваши изображения правильных размеров и грамотно стилизован, теперь вам осталось сжать файл для того, что бы увеличить скорость загрузки страницы.
https://tinypng.com/ - отличный сервис для сжатия изображений. Он весьма надежен и не смотря на своё название сжимает как jpg так и png.

Просто перейдите на Tinypng перетащите изображения которые вы хотите сжать и он сделает это прямо на ваших глазах. После этого вы увидите список только что сжатых файлов готовых к загрузке. Просто скачайте их и теперь вы имеете оптимизированные для веба изображения, которые можно залить на ваш сайт.
И не только поэтому. Alt'ы значительно улучшают шансы в SEO. Они позволяют поисковикам лучше индексировать и "объяснять" контент ваших изображений, читая содержания ваших alt'ов.
Большинство систем управления контентом позволяют вам автоматически прописывать alt'ы, когда вы редактируете или выбираете изображение.
Когда вы прописываете alt'ы для своих изображений, помните об этих полезных пунктах:
*убедитесь, что описание соответствует изображению, не загружайте alt'ы нерелевантными ключевыми словами
*Лимита для ключевых слов в alt'ах нет, но следуя последним исследованиям, поисковики отказываются читать текст больше 16 слов. На самом деле для изображения будет вполне достаточно и 10ти слов.
И так, изображение у вас есть. Теперь вам возможно потребуются различные изменения. В сети существует множество сервисов, которые позволят вам вносить свои изменения в изображения, конечно же не прибегая к продуктам от Adobe. В зависимости от того, что вам нужно Pixlr Editor может покрыть все ваши нужды. Не знаю почему, но онлайн редакторы графики мало востребованы, в основном люди предпочитают обходится вообще без какого-либо редактирования.
3. Графика и производительность страницы

Одним из немаловажных фактов, касающихся графики для "ландингов" это размер и "вес" изображения, которые могут значительно снизить скорость загрузки страницы. Чем медленнее загрузка, тем выше шанс, что посетитель просто не увидит вашего торгового предложения и, следовательно, никогда не "сконвертится."
Вы можете протестировать уже имеющиеся у вас "ландинги" и все изображения на них в Google's Free PageSpeed Insights Tool.
https://developers.google.com/speed/pagespeed/insights/
Это довольно просто сделать, просто вставьте ссылку на ваш "ландинг" и нажмите "Анализировать"
Создавая или редактируя изображения для ваших "ландингов" вы всегда должны помнить о производительности страницы.
4. Определение размеров изображения
Самой большой проблемой с производительностью будет размер изображения. Множество людей просто заливают 2000x2000px изображения и используют HTML тэги, чтобы вставить нужные им 200x200px в страницу. Но только они видимо не знают, что браузер загружает 2000x2000px изображение и потом масштабирует его в 200х200px, что фактически увеличивает скорость загрузки страницы в 10 раз.
Самой большой проблемой с производительностью будет размер изображения. Множество людей просто заливают 2000x2000px изображения и используют HTML тэги, чтобы вставить нужные им 200x200px в страницу. Но только они видимо не знают, что браузер загружает 2000x2000px изображение и потом масштабирует его в 200х200px, что фактически увеличивает скорость загрузки страницы в 10 раз.
Как вывод, вам стоит убедится, что размеры изображения соответствуют тем, которые вы увидите на странице.
Помните, в основном веб-сайты используют 900x1200px в ширину, что говорит о том, что вам навряд ли захочется увидеть изображения 1000px+.
5. Изменение размеров изображения для вашей Landing Page

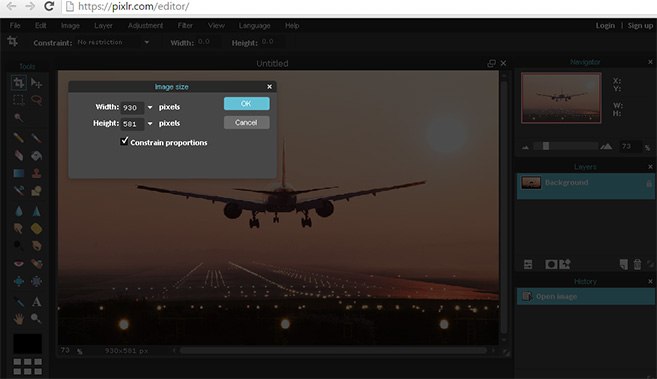
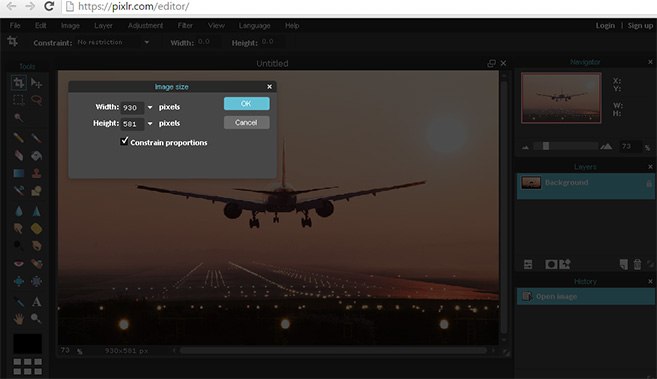
Для этого существуют сотни инструментов, которые можно применить как offline так и online. Один из самых подходящих это как раз-таки Pixlr Editor.
Откройте в Pixlr Editor файл, за тем кликните на image и выберите image size. Откроется окно, спрашивающее параметры для изменения размера изображения. Убедитесь, что “Constrain proportions” выделено, иначе ваше изображение может выглядеть сплющенным.
После того, как вы произвели все нужные вам операции, нажмите на file->save и сохраните изображение на вашем компьютере.
Для Вконтакте это 500x700px
Facebook 600x315px
Twitter же просто советует, что бы изображение было больше чем 60х60
Это именно те изображения, которые увидит пользователь в соц. сетях, когда кто-нибудь расшарит их.
Это может привести к потребности создания нескольких копий изображений с разными размерами для каждой соц. сети.

Для этого существуют сотни инструментов, которые можно применить как offline так и online. Один из самых подходящих это как раз-таки Pixlr Editor.
Откройте в Pixlr Editor файл, за тем кликните на image и выберите image size. Откроется окно, спрашивающее параметры для изменения размера изображения. Убедитесь, что “Constrain proportions” выделено, иначе ваше изображение может выглядеть сплющенным.
После того, как вы произвели все нужные вам операции, нажмите на file->save и сохраните изображение на вашем компьютере.
6. Размеры для социальных сетей
Когда вы меняете размеры изображений, вам следует убедиться, что они оптимизированы для социальных сетей.
У каждый соц. сети есть свои стандарты размера изображения. К примеру: Когда вы меняете размеры изображений, вам следует убедиться, что они оптимизированы для социальных сетей.
Для Вконтакте это 500x700px
Facebook 600x315px
Twitter же просто советует, что бы изображение было больше чем 60х60
Это именно те изображения, которые увидит пользователь в соц. сетях, когда кто-нибудь расшарит их.
Это может привести к потребности создания нескольких копий изображений с разными размерами для каждой соц. сети.
7. Сжатие изображения.
И так, ваши изображения правильных размеров и грамотно стилизован, теперь вам осталось сжать файл для того, что бы увеличить скорость загрузки страницы.
https://tinypng.com/ - отличный сервис для сжатия изображений. Он весьма надежен и не смотря на своё название сжимает как jpg так и png.

Просто перейдите на Tinypng перетащите изображения которые вы хотите сжать и он сделает это прямо на ваших глазах. После этого вы увидите список только что сжатых файлов готовых к загрузке. Просто скачайте их и теперь вы имеете оптимизированные для веба изображения, которые можно залить на ваш сайт.
8. Выставка Alt'ов для изображений
После того как вы подготовили ваши изображения для веба, вам нужно выставить alt тэги. Эти тэги представляют собой текстовые описания для ваших изображений для пользователей, которые по каким-либо причинам не могут видеть само изображение. И не только поэтому. Alt'ы значительно улучшают шансы в SEO. Они позволяют поисковикам лучше индексировать и "объяснять" контент ваших изображений, читая содержания ваших alt'ов.
Большинство систем управления контентом позволяют вам автоматически прописывать alt'ы, когда вы редактируете или выбираете изображение.
Когда вы прописываете alt'ы для своих изображений, помните об этих полезных пунктах:
*убедитесь, что описание соответствует изображению, не загружайте alt'ы нерелевантными ключевыми словами
*Лимита для ключевых слов в alt'ах нет, но следуя последним исследованиям, поисковики отказываются читать текст больше 16 слов. На самом деле для изображения будет вполне достаточно и 10ти слов.