Контент-мэппинг это наглядный прием того, что поможет вам структуризировать и понять контент на вашем сайте. Это может быть довольно легко и принести большую ценность для общей контент-стратегии вашего сайта. Ниже мы вам расскажем как начать делать контент-мэппинг.
И так, что же такое контент-мэппинг? Сейчас мы попытаемся с этим разобраться.
По сути это очень похоже на диаграмму связей, но делает упор на контенте как такового сайта. Это помогает изучить и визуализировать контент ваш контент.
А если более точно, контент-мэппинг позволяет вам увидеть как контент помогает или приводит клиента/посетителя к целям, которые ставит ваш сайт и если потребуется помогает увидеть и залатать те дыры, на которых вы теряете пользователей. Это может перевернуть ваше представление о контент-стратегии в целом.
Сейчас мы рассмотрим 2 типа контент-мэппинга, вернее цели которые собой преследует сам контент-мэппинг.
1. Мэппинг вашего контента до цели (До целей клиента и целей посетителей сайта)
2. Мэппинг контента к другому контенту
Мы сфокусируемся на создании работающей карты контента, которая может быть понята и использоваться любым членом команды работающей над разработкой вашего веб-сайта.
Но обратите внимание, что сам этот процесс может привести к запутанности и перегреву мозга. По этому контент-мэппинг должен быть быстрым и простым, как мозговой штурм, но если вы начинаете относиться к к параграфам как "информационным единицам" и к постам в блоге как к "блокам контента" это может быть признаком того, что вы усложняете процесс гораздо больше, чем следовало бы.
Мы не строим site-map, по этому старайтесь сторониться концепции веб-страниц и веб-сайтов. Вы должны сосредоточиться на показном контенте и веб-сайте в целом.
Почему нужно создавать карту контента?
Главной целью создания карты контента является помощь в начале разработки самого контента, с четким фокусированием на достижение какой-либо цели и последующим выбором создаваемого контента. Ниже мы приведем еще несколько примеров зачем вам нужно создавать контент-мэппинг.
Контент-мэппинг помогает с техническими решениями. С четким взглядом на направление и возможными требованиями к контенту сайта, вы можете принимать мудрые решения в том какие технологии вам применять и быть уверенным в том, что CMS выбранная вами будет отвечать требованиям контента.
Контент-мэппинг помогает с общим видением на контент. Через всем понятный язык общения и общее видение того как все работает и стыкуется друг к другу, вы без труда поддержите сотрудничество и генерацию идей как внутри команды, так и между разными командами, работающими над созданием одного и того же сайта.
Контент-мэппинг помогает быстро залатать дыры. Будучи способным визуализировать свой контент, вы вероятнее всего быстро сможете залатать дыры в контенте и тем самым понять что нужно добавить в контент.
Что вам нужно для контент-мэппинга.
Вот то, в чем вы будете нуждаться составляя контент-мэппинг.
Если вы работаете над уже существующим веб-сайтом и редизайном проекта, было бы довольно умно сначала провести аудит контента, что бы понять какой контент уже существует на сайте. Это может показаться не самым увлекательным занятием, но изучение уже готового контента, который может быть использован в ваших же целях и целях вашего клиента, сэкономит в дальнейшем просто кучу времени и маленький вагончик.
Однако, это отличная идея - создавать контент используя различные веб-сервисы, помогающие быстро визуализировать ваши мысли и поделиться ими с другими участниками вашей команды.
Для этого подойдет любой сервис для создания диаграмм или ассоциативных(интеллект) карт.
Первая карта будет содержать цели вашего клиента. Вторая карта будет показывать цели посетителей веб-сайта.
1. Цели клиента.
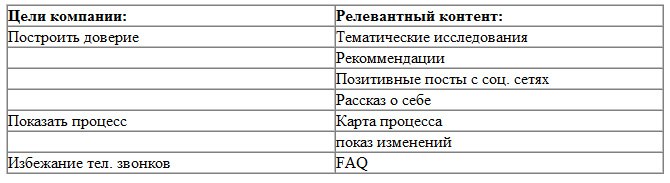
Мы должны разметить цели клиента на контенте который будет достигать этих целей.
Вот пример такого мэппинга.

2. Цели посетителей сайта.
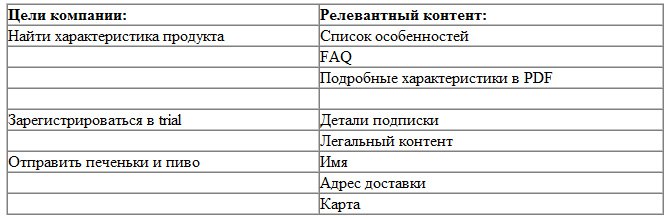
На второй карте вам понадобится составить цели посетителй сайта.
Вот пример такого мэппинга.

Вам нужно понять 2 вещи из этих карт:
Идея и смысл контента который вам нужно создавать, так как и список любого контента который вы можете без труда использовать.
Ярлыки на контент. Это должны быть обыкновенные пометки к примеру FAQ и т.п.
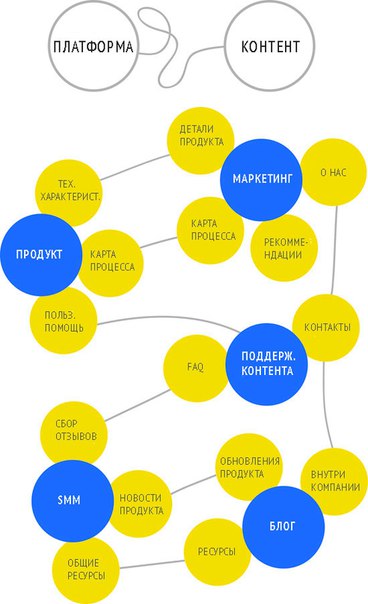
Карта ниже показывает отношение одного контента в контексте понимания другого на вашем сайте, так же как и на других сайтах.
Главное, что вам нужно понять на это карте, то как каждая тема имеет прямое отношение другой теме. Можете определить какие части контента могут усилить части другого контента? Можете увидеть возможные классификации контента?
Вот простой пример того, как вы можете разметить контент на вашем веб-сайте:

Вот несколько советов для того, что бы получить всё возможное с ваших карт контента.
Дайте людям посмотреть на них. Если каждый член команды посмотрит на карту контента, это поможет всей команде получить лучшее представление о том как будет выглядеть контент сайта. К тому же такой подход позволить команде оценить карту контента и позволит вам получить отзывы или ценные предложения о самом контенте.
Используйте карту, что помочь сделать тех. решения. Видя какой контент будет опубликован на сайте, вы сможете понять на какой платформе будет использоваться ваш контент и какие тех. изменения вам понадобятся в будущем.
Обновляйте карту контента. Маловероятно, что контент на вашем сайте будет оставаться релевантным на период разработки сайта и его дальнейшего существования.
Следовательно, вам нужно регулярно сравнивать и анализировать ваши существующие цели с потенциально новым контентом, что бы быть уверенным в том, что вы следуете в верном направлении.
Как только вы закончите свою карту контента, вы сможете держать свой контент слаженным с сервисами проджект-менеджмента или со специальными сервисами заточенными на менеджмент контента.









