Представьте такую ситуацию. Вы находить в автомобильном салоне. Продавец приближается к вам и говорит: «Здравствуйте! Можно узнать вашу фамилию, имя, email, домашний номер телефона и адрес?» Вы ошеломлены, смотрите на этого парня, на его одежду, обувь, прическу и выражение лица, пытаясь понять почему он спросил вас эту информацию, когда он даже понятия не имеет кто вы и в какой машине вы заинтересованы.
Этот неловкий случай очень похож на то, с чем сталкиваются посетители ваших лэндингов, когда заходят на них. За несколько секунд посетитель решит, интересен ли ему ваш лендинг, релевантен ли он его запросам, чтобы оставить вам свою персональную информацию.
Как бы то ни было, не существует точного рецепта для создания идеальной посадочной страницы. Есть несколько уловок в дизайне, которые вы можете протестировать, чтобы завлечь пользователя и увеличить конверсии. В этой статье мы поговорим именно про них, про уловки в дизайне лэндингов.
Больше места для направляющих сигналов
Конечно же проще что-то найти если оно не спрятано в толпе, не так ли? Так случается потому что толпа и другие объекты отвлекают ваше внимание, что делает проблематичным возможность сфокусироваться на одном, нужном вам элементе. Если посетители ваших лендингов вынуждены листать страницу вверх-вниз, чтобы найти CTA, поверьте, они покинут её без каких-либо раздумий. Выделите области, которые наиболее важны и значимы, для увеличение этого эффекта применяйте пустое пространство вокруг CTA и не обязательно оно должно быть белым или пустым, просто гармоничным с общим фоном предложения, но не отвлекающим внимание.
Таким образом, выделив больше места для первоочередных CTA или форм, вы заставите их выделиться в ключе общей страницы, тем самым повысив шанс того, что в первые секунды пользователи будут максимально вовлечены в процесс лидогенерации. Но не увлекайтесь пустым пространством на своих страницах, не забывайте, что оно имеет прямое отношение к смысловому потоку вашего лендинга и добавив несколько лишних десятков пикселей к отступам, вы можете лишить весь документ общего смысла или проще говоря сделать его совершенно непрезентабельным, тем самым критически уменьшив шанс успешных конверсий.
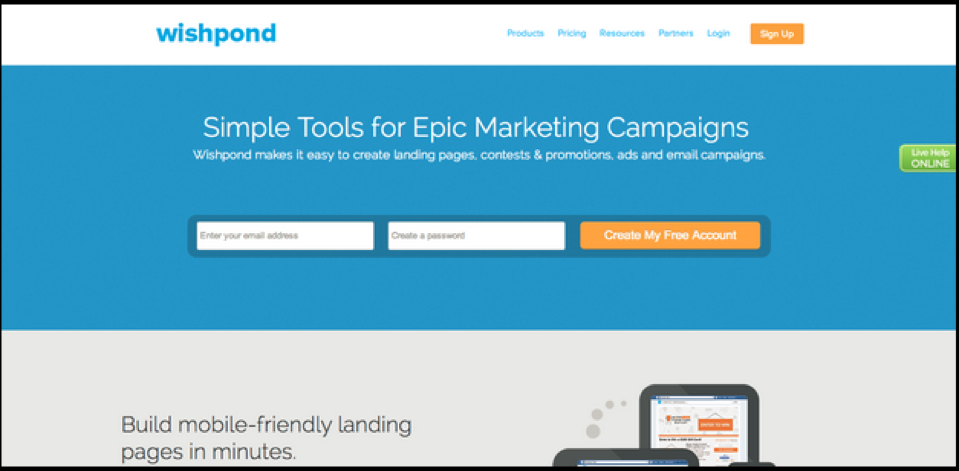
Как показано на примере ниже, компания Wishpond проделала отличную работу с применением пустого пространства на лэндинге, применяя его в меру и ограниченным количеством цветом, которые соответствуют общей гамме страницы.

Подробные направляющие сигналы
Что бы сделать лэндинг максимально понятным и простым для посетителей, мы советуем тестировать использование подробных направляющих. Чем больше направляющих на вашей странице и чем дальше они ведут, тем больше их эстетичность похожа на летящий кирпич. То есть никакой эстетичности. Поймите, что у вас есть только несколько секунд, чтобы захватить внимание посетителя, так почему бы не сделать вещи максимально очевидными для них? Без изощренных перенаправлений и фраз, которые никто не поймет с первого раза.
В примере ниже, компания AT&T проделала потрясающую работу, оставляя пустое пространство вокруг формы, в то время как другие направляющие гармонично указывают на эту самую форму, давая максимальное понимание с первым секунд, что происходит и что требуется сделать. Обратите внимание, что на странице не одна направляющая стрелка, а целых четыре! Яркая зеленая U в роли стрелки, формирует направление элементов к форме с левой стороны в дополнение к завивающейся синей стрелке. Снизу мы видим зеленое облако «Order by phone», которое постепенно превращается в ту же самую стрелку, направленную вверх. А с правой стороны, несколько синих стрелок направляют от поясняющего оффера к основной форме лендинга. На этом примере мы видим то, как страница, которая объемно наполнена элементами и пояснениями, показывает суть и не сбивает посетителя с толку.

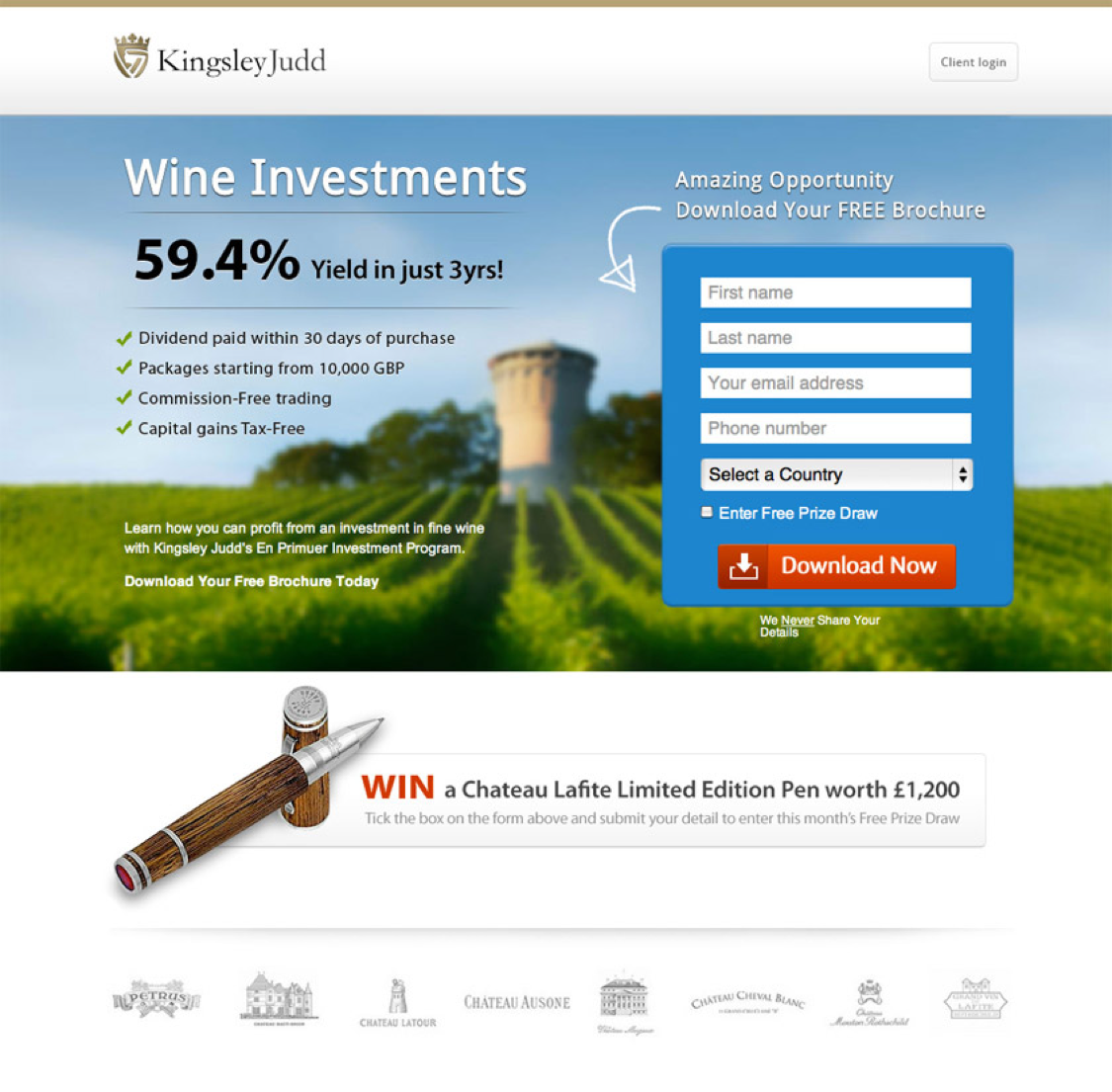
А вот более простой пример от Kingsley Judd, в котором белая стрелка сверху показывает на форму в правом углу. Обратите внимание, что это выглядит просто и эффективно.

Направляющие в зоне прямой видимости
Менее утонченные чем стрелки, но вероятно такие же эффективные – направляющие в зоне прямой видимости. Вы когда-нибудь видели группу людей, которая пристально всматривается во что-то? Если да, то вы явно не стояли рядом с ними и не всматривались в это самое «чудо». Но вы явно интересовались тем, во что они так пристально всматриваются и что именно так привлекло их интерес? Верно? Это случается из-за того, что мы имеем склонность ловить взгляд других из простого интереса.
Если вы делаете лэндинг и экспериментируете, то попытайтесь использовать направленные взгляды людей именно на то место страницы, которое вам нужно для увеличения конверсий. Этот психологический момент работает в большинстве случаев. Вот неплохой пример от GoToMeeting, в котором лица и взгляд одной девушки направлены на оффер с CTA.

Мы надеемся,что наши советы по создание лэндингов вдохновили вас и вы уже начали делать изменения, что бы увеличить свои конверсии. Но помните, что для любого успеха нужно тестирование. Вы никогда не будете знать заранее, какая комбинация уловок сработает на вашей аудитории и какой именно текст оффера подойдет именно вашим посетителям.









